Este tutorial funciona para qualquer seção mCMS, vamos mostrar como fazer em uma seção Mapa como exemplo.
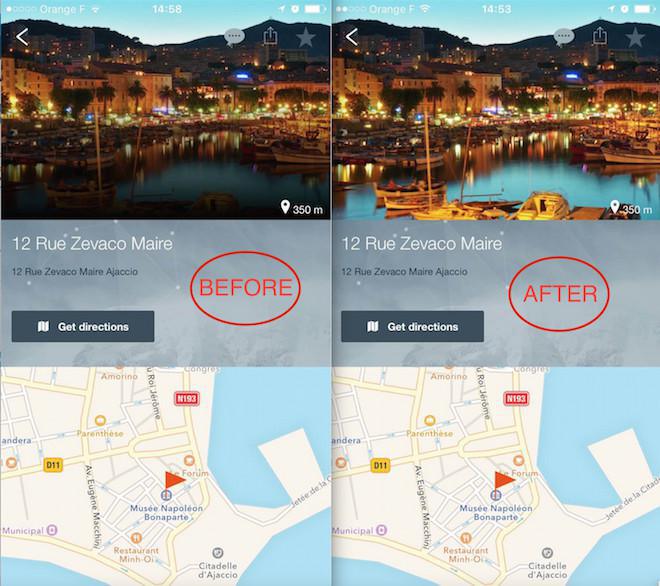
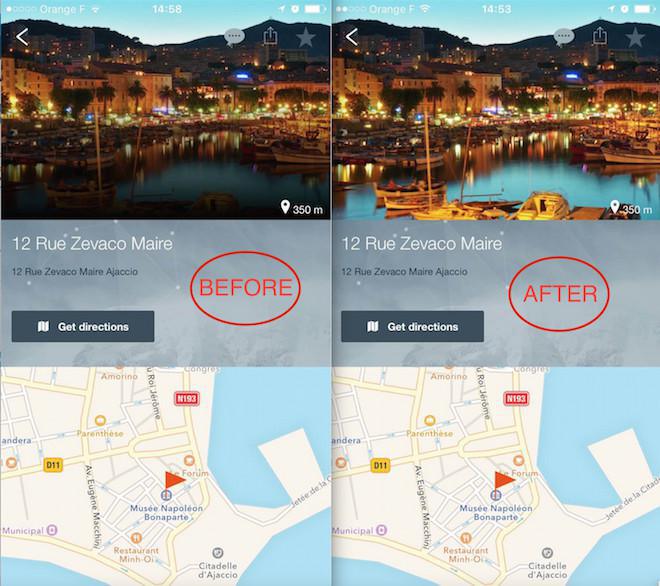
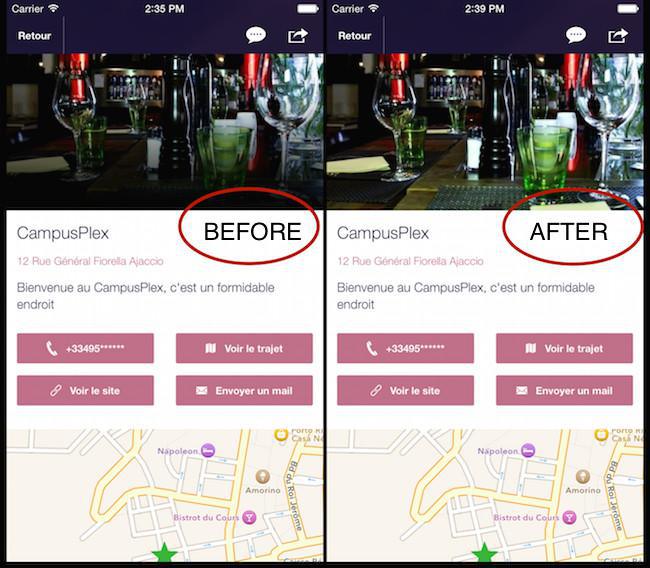
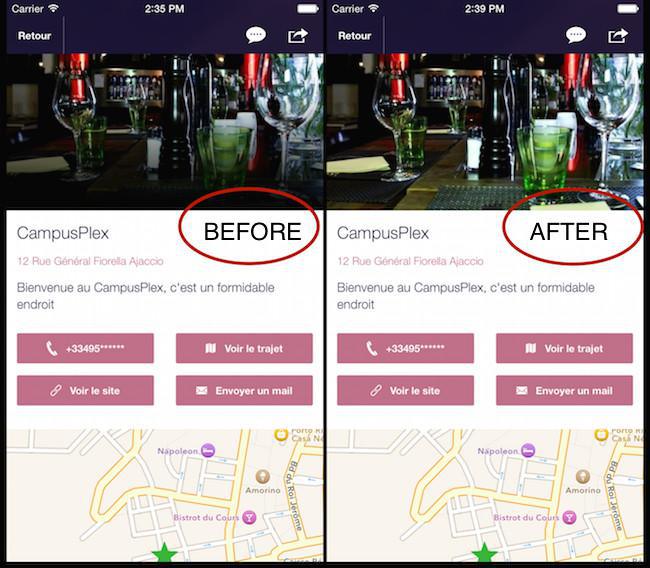
Na seção de Mapa, o efeito gradiente é aplicado nas imagens por defeito.
Também é possível esconder este efeito.
Para o isso, você deve primeiro ativar o Add-On opção para Programador a partir da sua loja de Add-Ons.
Esta opção é gratuita para quem assinar o plano avançado e pode ser adquirida por um custo extra de $4/mês com o plano Standard e plano Completo.
Assim que o Add-On Opção para Programadores for ativada, vá na seção Mapa e poderá ver a aba Json.

Na seção de Mapa, o efeito gradiente é aplicado nas imagens por defeito.
Também é possível esconder este efeito.
Para o isso, você deve primeiro ativar o Add-On opção para Programador a partir da sua loja de Add-Ons.
Esta opção é gratuita para quem assinar o plano avançado e pode ser adquirida por um custo extra de $4/mês com o plano Standard e plano Completo.
Assim que o Add-On Opção para Programadores for ativada, vá na seção Mapa e poderá ver a aba Json.

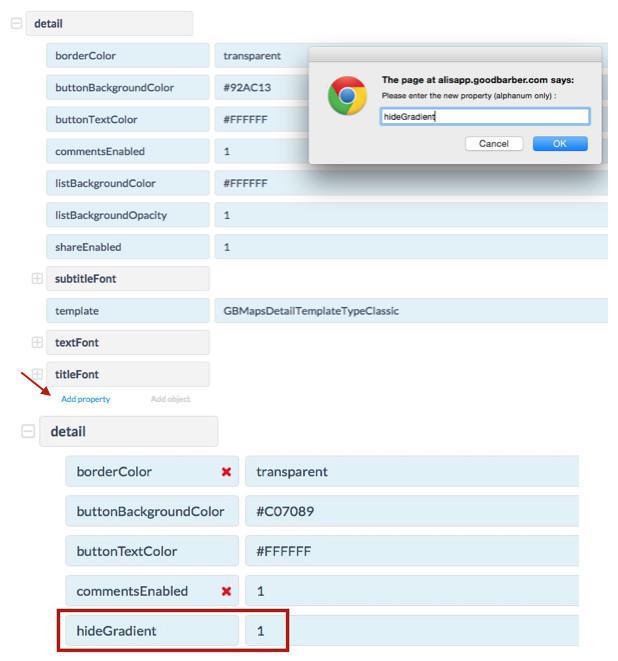
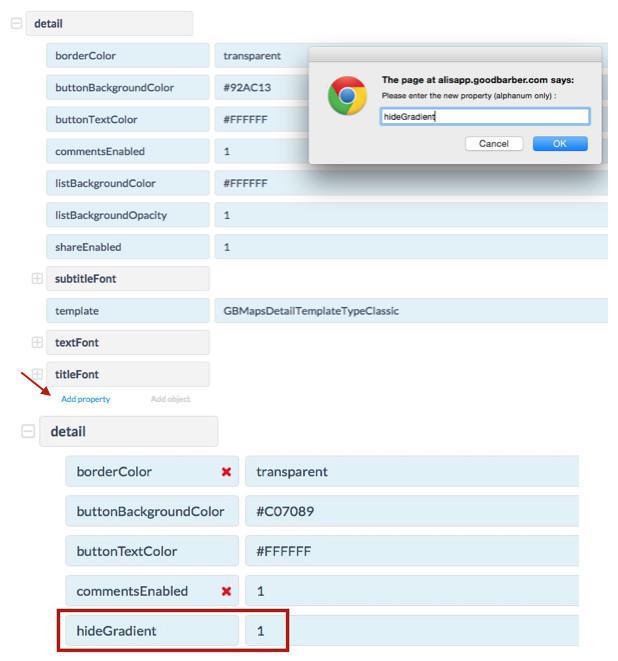
1. Adicione o "hideGradient = 1 property
Na janela do Json da seção, você verá o ícone "detalhes". Clique no sinal + perto de "detalhes" para ver o conteúdo no dropdown menu.
No botão da lista abaixo do ícone "detalhes", clique em "add property" (o link irá aparecer se mover o mouse por cima do botão da lista "detalhes"). Um pop-up irá aparecer, preencha o hideGradient property e valide-o.
Volte atrás na lista de properties abaixo do ícone "detail", adicione o valor 1 dentro do hideGradient property e salve as alterações no botão da página.

No botão da lista abaixo do ícone "detalhes", clique em "add property" (o link irá aparecer se mover o mouse por cima do botão da lista "detalhes"). Um pop-up irá aparecer, preencha o hideGradient property e valide-o.
Volte atrás na lista de properties abaixo do ícone "detail", adicione o valor 1 dentro do hideGradient property e salve as alterações no botão da página.

2. Faça a atualização da modificação Json
Por último, faça a atualização da sua alteração no seu app a partir do menu Publicar > Atualizações > Atualizar agora.
Da próxima vez que o seu app for lançado, o efeito gradiente não irá aparecer.

Da próxima vez que o seu app for lançado, o efeito gradiente não irá aparecer.

3. Lembrete para Seção mCMS Mapa
Se você escolher esconder o efeito gradiente na sua seção de Mapa mCMS, a distância até o ponto será menos legível.