Por padrão, o seu aplicativo tem um tema que pode ser alterado a partir do menu Construtor > Recursos e Ferramentas > Tema.
Você pode também modificar o tema, que é o mesmo que dizer alterar todas as cores, fontes, fundos e modos de navegação de cada elemento do aplicativo. Para isso, acesse o menu Construtor > Seções, que irá mostrar todas as suas seções e a sua estrutura.
A lista de configurações possível depende sempre do tipo específico de conteúdo.
Usamos uma seção mCMS como exemplo nesta ajuda, mas as configurações disponíveis podem difere conforme o tipo de seção que está a modificar.
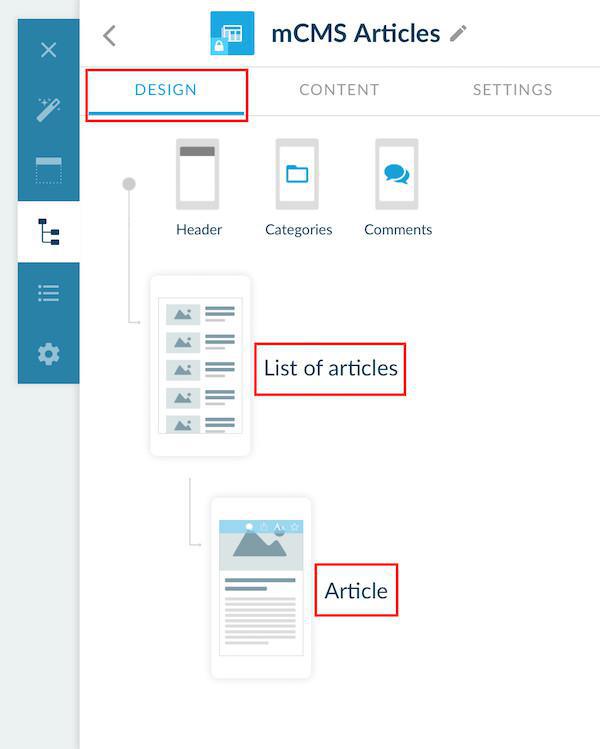
Tem duas páginas que podem ser configuradas:
- a lista de artigos (vista de lista da seção);
- a página do artigo (vista detalhada da seção).

Você pode também modificar o tema, que é o mesmo que dizer alterar todas as cores, fontes, fundos e modos de navegação de cada elemento do aplicativo. Para isso, acesse o menu Construtor > Seções, que irá mostrar todas as suas seções e a sua estrutura.
A lista de configurações possível depende sempre do tipo específico de conteúdo.
Usamos uma seção mCMS como exemplo nesta ajuda, mas as configurações disponíveis podem difere conforme o tipo de seção que está a modificar.
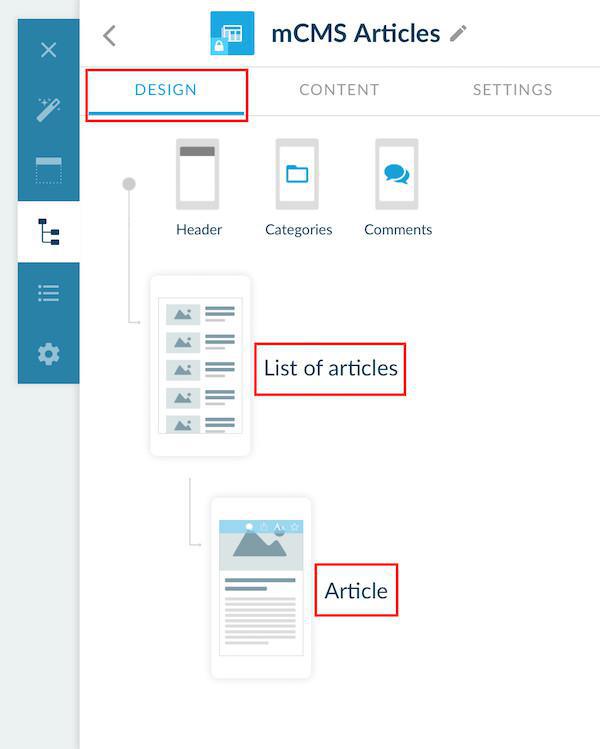
Tem duas páginas que podem ser configuradas:
- a lista de artigos (vista de lista da seção);
- a página do artigo (vista detalhada da seção).

Clique "Lista de artigos" ou "artigo" para acessar as configurações destas páginas.
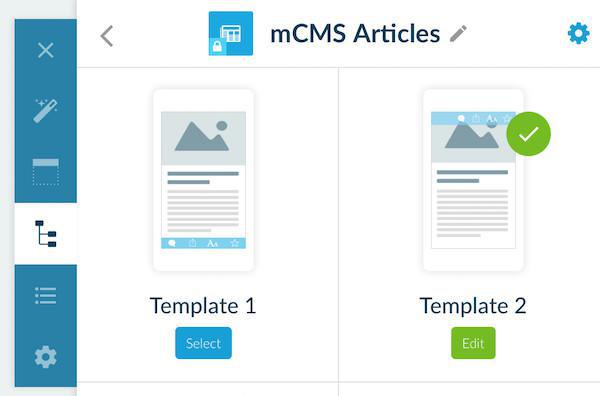
TEMPLATE
O seu template encontra-se devidamente identificado, mercado por um ícone verde. No caso das seções de artigos tem 4 templates diferentes para a página do artigo, e 9 templates para a lista de artigos.

Área de Conteúdos
Neste bloco, poderá configurar tudo o que respeita o conteúdo mostrado na sua página de artigo (cor de fundo da página, fonte e cor do texto, alinhamento do conteúdo, etc.).
Todos os conteúdos da seção podem ser customizados ao fazer scroll nessa aba.
Essas configurações são descritas abaixo.
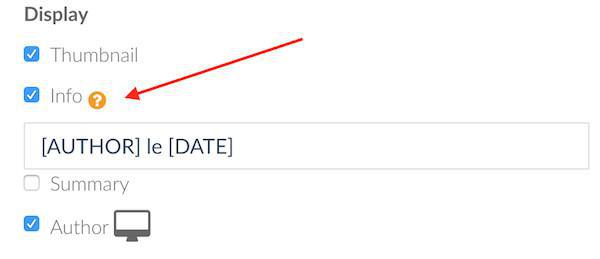
Poderá ainda editar o texto e tokens que são mostrados (data e autor).
Se não pretende mostrar nada, simplesmente não selecione a caixa.
Nota: se você usar o template 4 para mostrar as suas páginas de artigos não poderá fazer esta configuração. O menu "Código HTML" não pode ser modificado para este template.

1. Lista de artigos
Barra de ferramentas:
Você poderá escolher aqui as ações que pretende mostrar na barra de ferramentas do seu artigo, as cores dos ícones, etc.
Miniatura:
Você pode escolher uma miniatura padrão para mostrar quando não existe imagem no seu artigo.
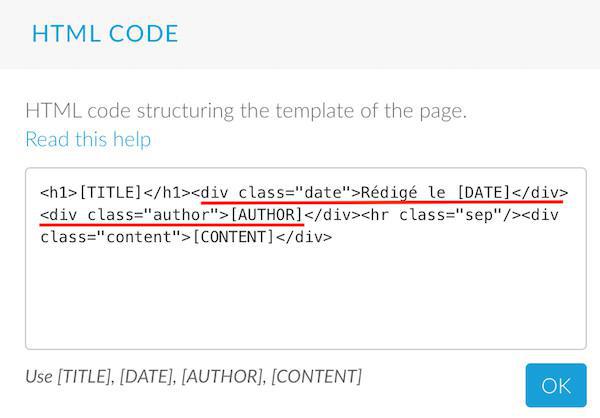
Código HTML:
Pode tanto editar os tokens como o texto, ou se preferir, poderá remover a data e autor ao deletar a porção de código correspondente a esta informação, conforme abaixo:

Você poderá escolher aqui as ações que pretende mostrar na barra de ferramentas do seu artigo, as cores dos ícones, etc.
Miniatura:
Você pode escolher uma miniatura padrão para mostrar quando não existe imagem no seu artigo.
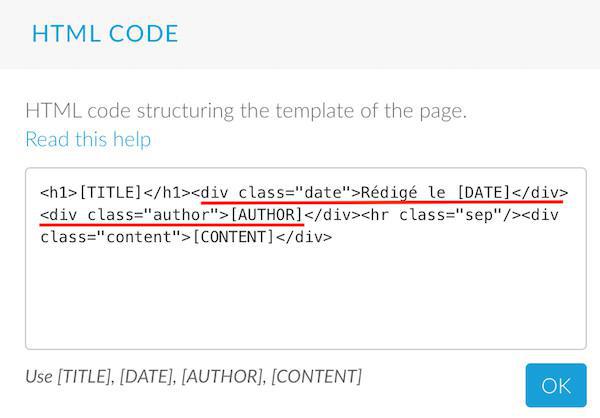
Código HTML:
Pode tanto editar os tokens como o texto, ou se preferir, poderá remover a data e autor ao deletar a porção de código correspondente a esta informação, conforme abaixo:

TÍTULO E ÍCONE DA SEÇÃO
No topo da coluna da direita poderá clicar sobre o ícone da sua seção para o modificar.
Por favor confira a nossa ajuda online Customizar os ícones das seções do seu app para mais informações.
Clique no ícone da caneta para editar o título da sua seção.

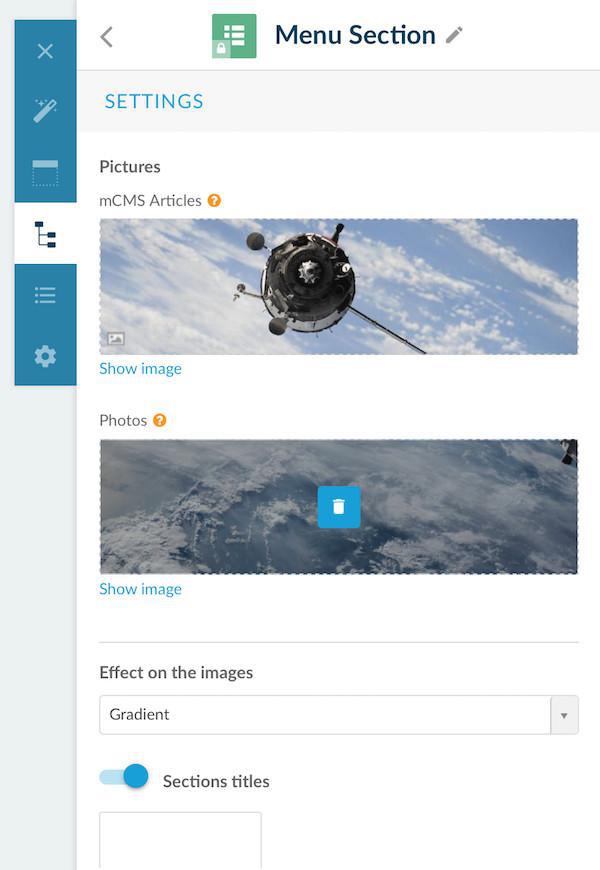
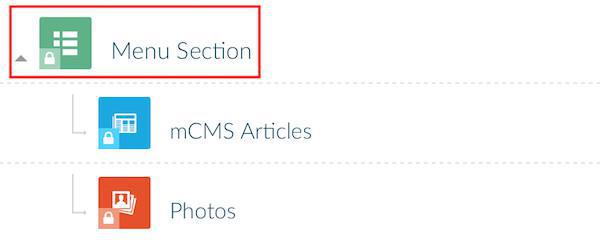
DESIGN DA SEÇÃO MULTI-NÍVEL
Se utiliza um sistema de navegação multi-nível no seu app, pode também configurar o design da sua seção Menu e sub-seções.
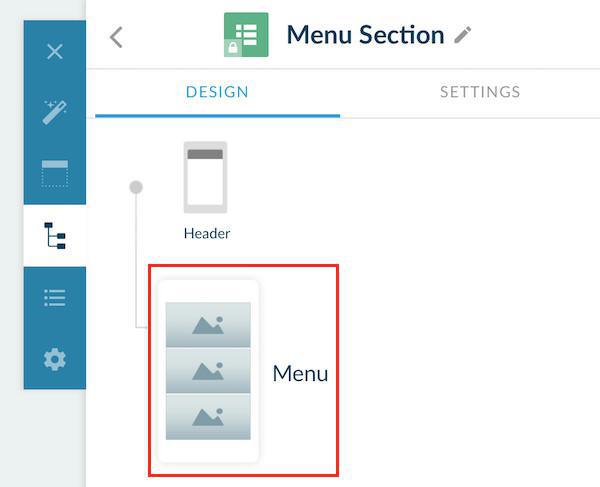
O exemplo abaixo respeita à seção chamada: seção Menu.
Clique sobre a seção de modo a configurar a exibição do menu.
Nota: Clique sobre as sub-seções para as configurar assim como fez para o primeiro nível da sua seção.

Então, clique "Menu":

Encontrará uma lista de 10 templates de entre os quais pode escolher.
Ao escolher o seu template e clicar em Edit, poderá acessar as configurações de design da seção menu, e aí customizar a exibição das sub-seções, adicionando ícones, efeitos sobre as imagens, etc.