O modo de navegação permite-lhe mostrar o menu principal do seu app.
A navegação no seu app pode ser criada a partir do Construtor. Um menu chamado "Modo de Navegação" (Browsing Mode) permite-lhe criar links que redirecionam para seções e/ou ações.
Quando cria uma nova seção, um link para ela é automaticamente adicionado ao seu modo de navegação.

A navegação no seu app pode ser criada a partir do Construtor. Um menu chamado "Modo de Navegação" (Browsing Mode) permite-lhe criar links que redirecionam para seções e/ou ações.
Quando cria uma nova seção, um link para ela é automaticamente adicionado ao seu modo de navegação.

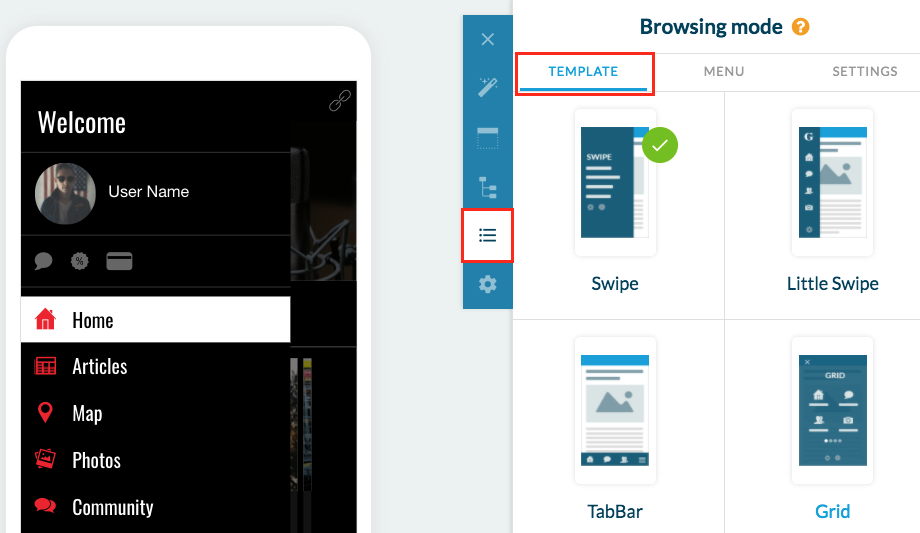
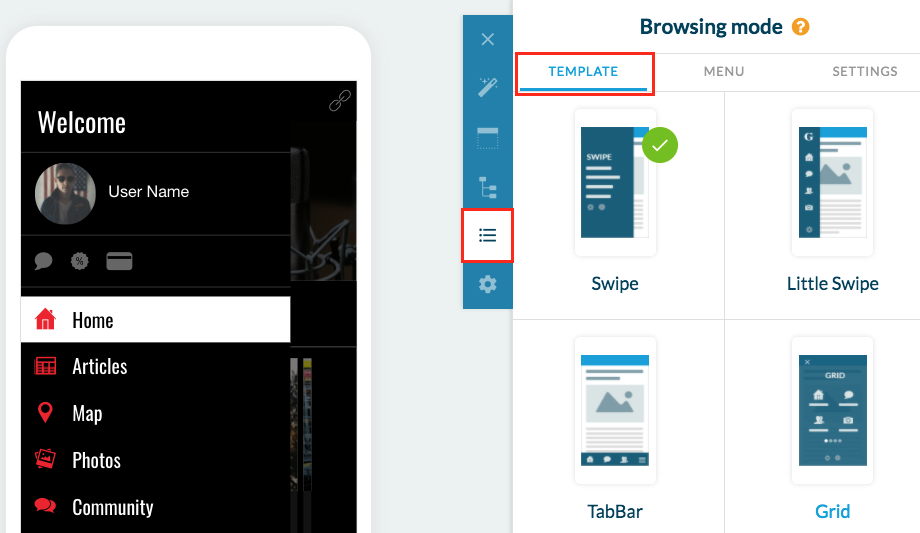
1. Escolha o template
A partir da aba "Template", você pode escolher um modo de exibição para o seu modo de navegação.
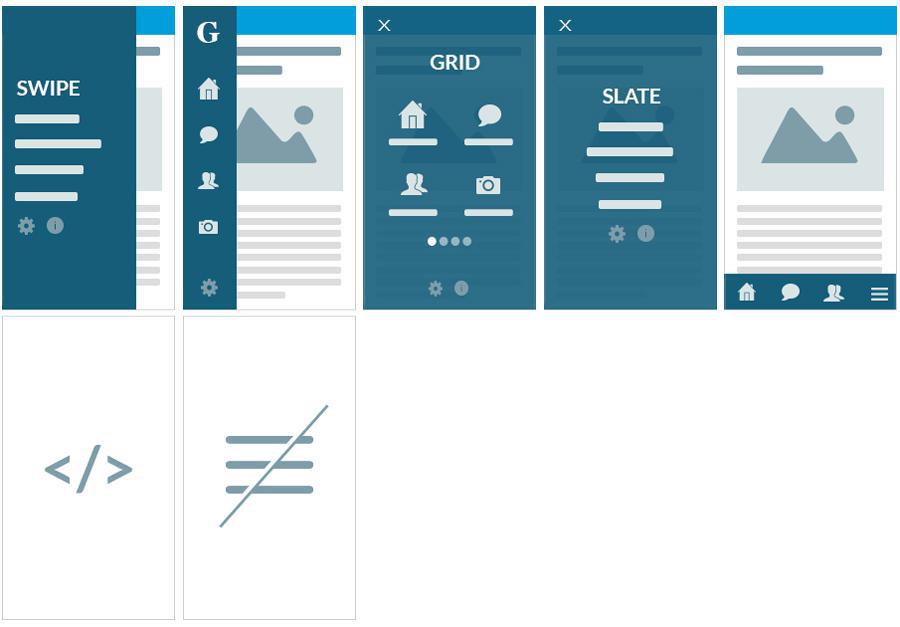
Existem sete Modos de Navegação diferentes:
- Swipe, Little Swipe, Grid, Slate e "Do zero", que se encontram acessíveis a partir do botão no cabeçalho do seu aplicativo.
O botão é exibido nas páginas de conteúdo acessíveis a partir do seu browsing mode (excepto se você definiu o menu como estando sempre visível no web app, ou para ser exibido no lançamento, conforme as opções disponíveis).
- O TabBar é exibido no fundo da tela nos apps nativos e como um banner no web app, sob o header.
O TabBar é também exibido nas páginas de conteúdo acessíveis a partir do seu browsing mode.
- "Sem Menu" permite-lhe não exibir nenhum modo de navegação no seu app.
- "Do zero" não é um template em si mesmo, ele permite criar um modo navegação você mesmo, usando HTML.

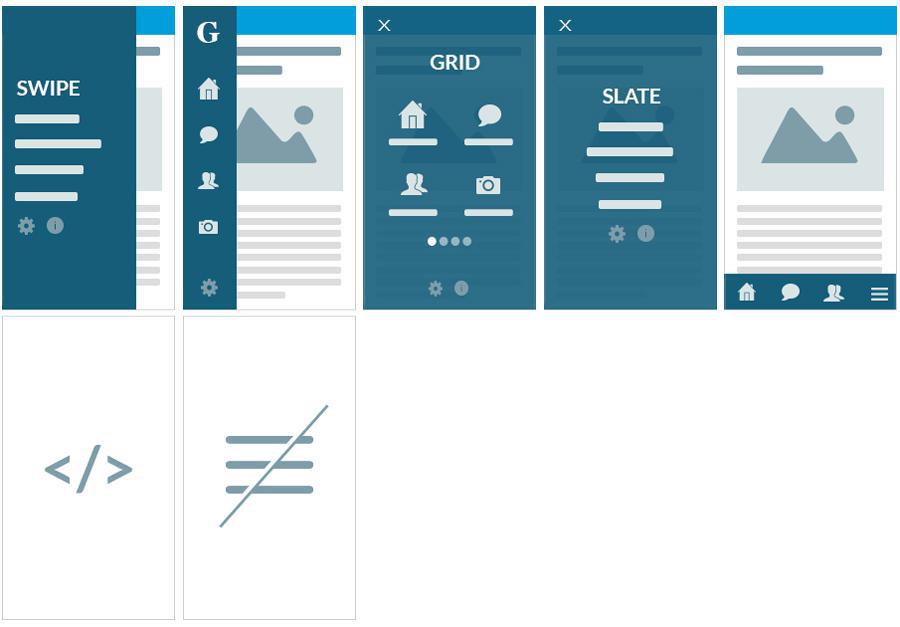
Existem sete Modos de Navegação diferentes:
- Swipe, Little Swipe, Grid, Slate e "Do zero", que se encontram acessíveis a partir do botão no cabeçalho do seu aplicativo.
O botão é exibido nas páginas de conteúdo acessíveis a partir do seu browsing mode (excepto se você definiu o menu como estando sempre visível no web app, ou para ser exibido no lançamento, conforme as opções disponíveis).
- O TabBar é exibido no fundo da tela nos apps nativos e como um banner no web app, sob o header.
O TabBar é também exibido nas páginas de conteúdo acessíveis a partir do seu browsing mode.
- "Sem Menu" permite-lhe não exibir nenhum modo de navegação no seu app.
- "Do zero" não é um template em si mesmo, ele permite criar um modo navegação você mesmo, usando HTML.

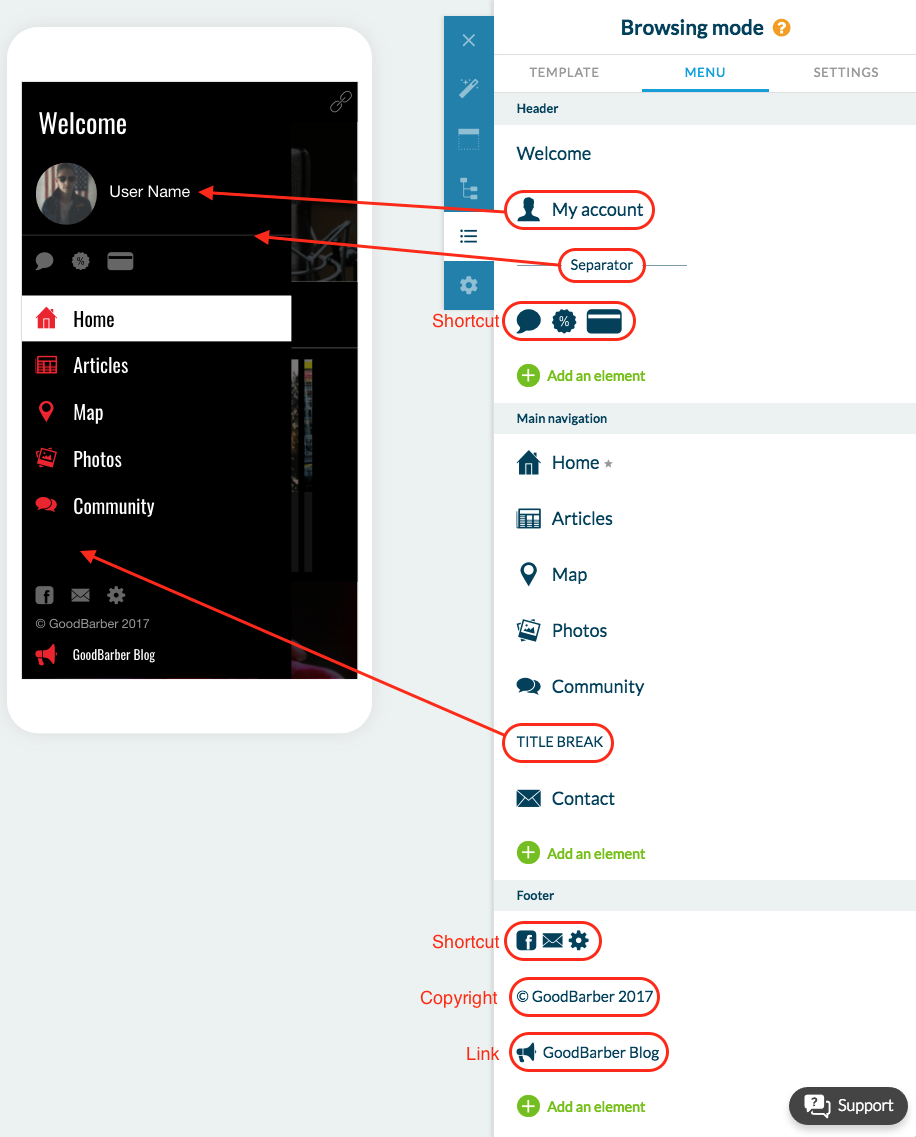
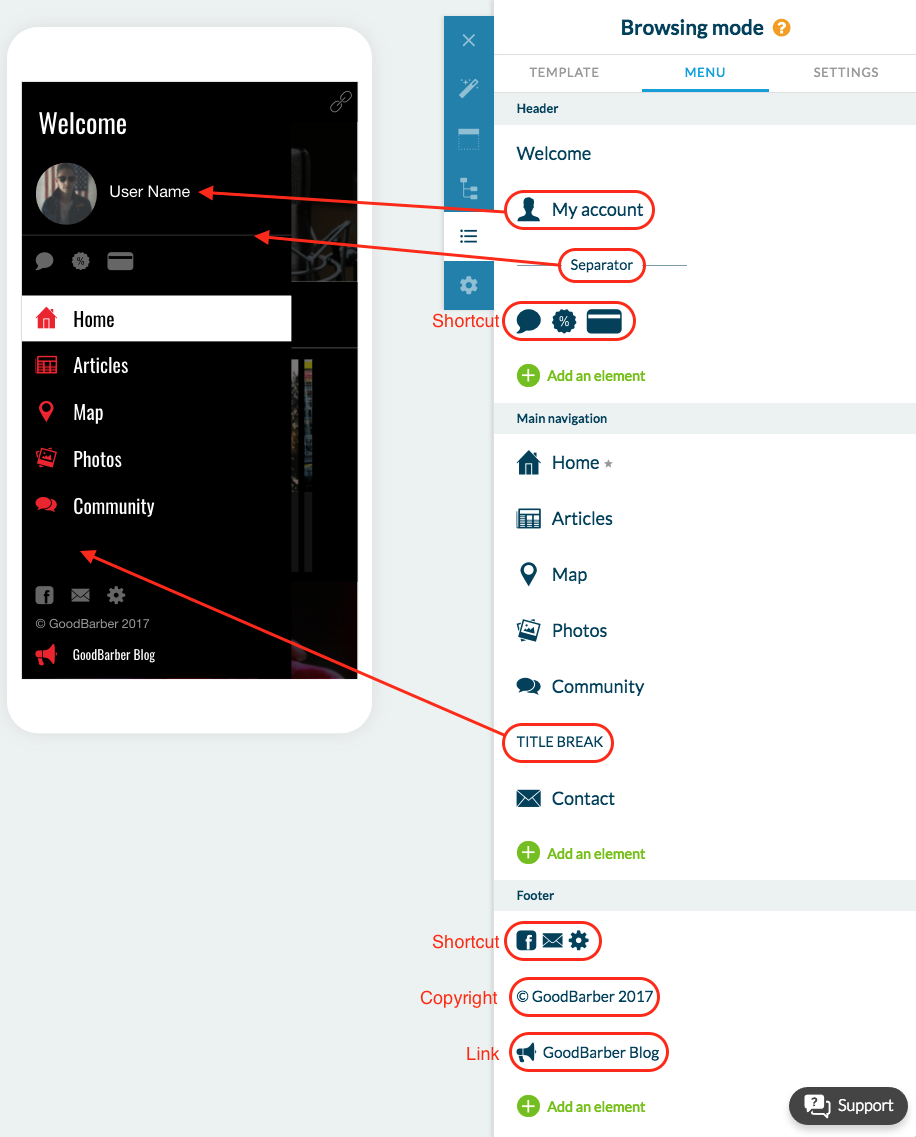
2. Construindo o menu
A partir da aba "Menu", você pode adicionar diferentes elementos ao seu Modo de Navegação. Existem diferentes tipos de elementos.
Clique no ícone verde "+ adicionar elemento" para adicionar um elemento ao seu menu.
Os elementos:
- Separador: um elemento de design para marcar uma separação;
- Quebra de título: permite-lhe inserir um título;
- Link: redirecionando para uma seção, ação, ou link externo;
- Atalho: grupo de links;
- Logo: elemento que permite exibir uma imagem;
- Minha conta: elemento apontando para a seção de perfil de usuário;
- Copyright: elemento que permite exibir informação estática.
Dependendo do Modo de Navegação que você escolhe, os elementos podem ser colocados em diferentes zonas do menu.
Swipe, Little Swipe, Grid e Slate
Estes modos de navegação são divididos em três zonas que comportam elementos:
- Cabeçalho: utilizado para dar um título à página de navegação, exibir a conta de usuário, links e atalhos;
- Navegação principal: a área principal do modo de navegação. Contém separadores ou quebras de título;
- Rodapé: no fundo da página, pode ser utilizado para exibir a conta de usuário, o copyright, links e atalhos.
TabBar
Este modo de navegação é dividido em duas áreas que comportam diversos elementos.
- TabBar: você pode adicionar até cinco links aqui;
- menu "Outros": quando existem mais do que cinco links no menu, a última posição do TabBar se torna no mundo "Outros". Ele permite acessar links adicionais.
"Sem menu"
Este Modo de Navegação permite a você não mostrar nenhum menu no seu app. Pode ainda escolher qual a seção a ser mostrada quando o app é lançado.
"Do zero"
Reservado para desenvolvedores, o menu "do zero" permite criar sua própria navegação em HTML.

Clique no ícone verde "+ adicionar elemento" para adicionar um elemento ao seu menu.
Os elementos:
- Separador: um elemento de design para marcar uma separação;
- Quebra de título: permite-lhe inserir um título;
- Link: redirecionando para uma seção, ação, ou link externo;
- Atalho: grupo de links;
- Logo: elemento que permite exibir uma imagem;
- Minha conta: elemento apontando para a seção de perfil de usuário;
- Copyright: elemento que permite exibir informação estática.
Dependendo do Modo de Navegação que você escolhe, os elementos podem ser colocados em diferentes zonas do menu.
Swipe, Little Swipe, Grid e Slate
Estes modos de navegação são divididos em três zonas que comportam elementos:
- Cabeçalho: utilizado para dar um título à página de navegação, exibir a conta de usuário, links e atalhos;
- Navegação principal: a área principal do modo de navegação. Contém separadores ou quebras de título;
- Rodapé: no fundo da página, pode ser utilizado para exibir a conta de usuário, o copyright, links e atalhos.
TabBar
Este modo de navegação é dividido em duas áreas que comportam diversos elementos.
- TabBar: você pode adicionar até cinco links aqui;
- menu "Outros": quando existem mais do que cinco links no menu, a última posição do TabBar se torna no mundo "Outros". Ele permite acessar links adicionais.
"Sem menu"
Este Modo de Navegação permite a você não mostrar nenhum menu no seu app. Pode ainda escolher qual a seção a ser mostrada quando o app é lançado.
"Do zero"
Reservado para desenvolvedores, o menu "do zero" permite criar sua própria navegação em HTML.

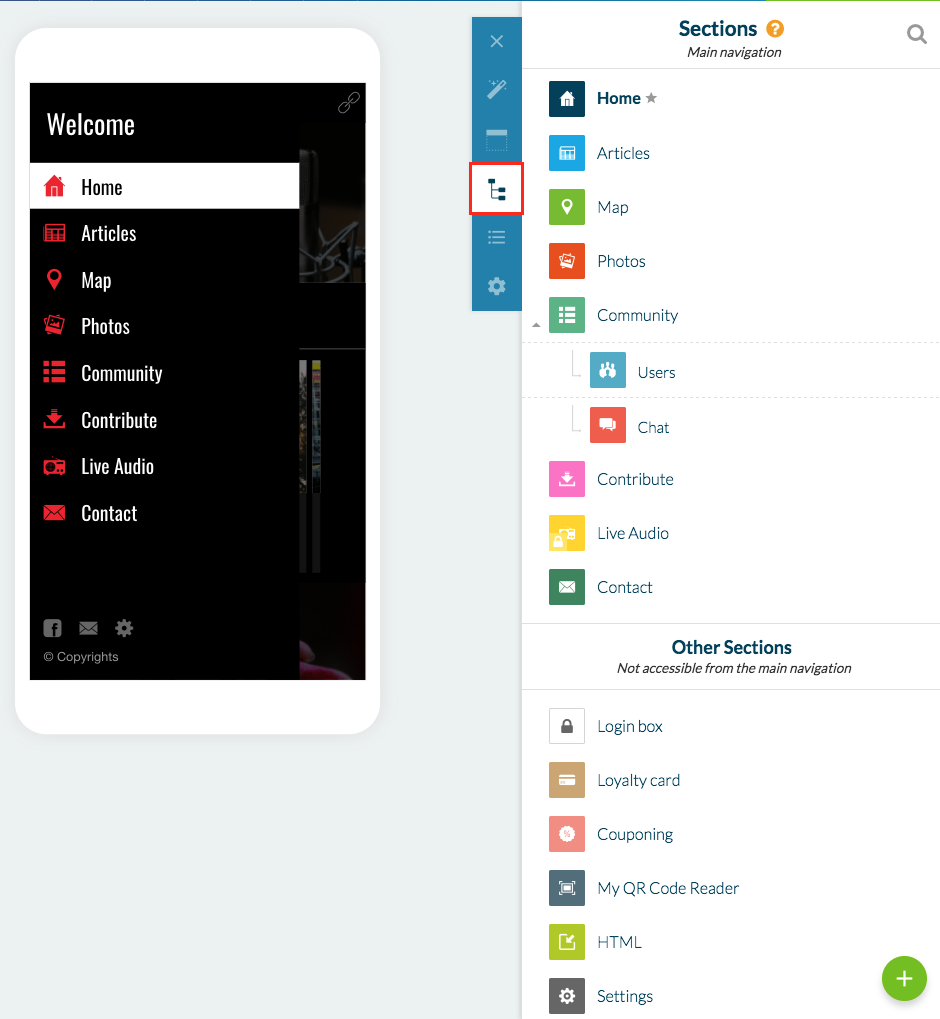
3. Como adicionar seções ao seu modo de navegação
Você não necessita exibir todas as suas seções no menu principal do app.
Algumas seções podem continuar a ser acessadas (através de links internos para artigos, por exemplo) sem que estejam acessíveis na sua navegação principal.
O menu Construtor > Conteúdo permite gerenciar que seções aparecem na navegação principal do seu app.
A parte superior do menu Seções - Navegação principal constitui a lista de seções que são exibidas na navegação principal do app. A ordem das seções nesta área será a mesma que verá no seu menu, pelo que pode ordenar suas seções simplesmente ao arrastar e largar os elementos.
A parte inferior Outras seções - Não acessíveis através da navegação principal lista as restantes seções, as quais não aparecem na navegação principal do seu app.

4. Como criar links
Para criar um link diretamente na Navegação prinicpal como parte do seu browsing mode, acesse o menu Construtor > Conteúdo e crie uma seção Click-to, que se irá comportar exatamente como o link.
Para criar um link no cabeçalho e rodapé do seu modo de navegação, acesse o menu Construtor > Modo de navegação, clique sobre o ícone verde "+ Adicionar elemento". Escolha o elemento "link" na janela pop-up que irá aparecer.
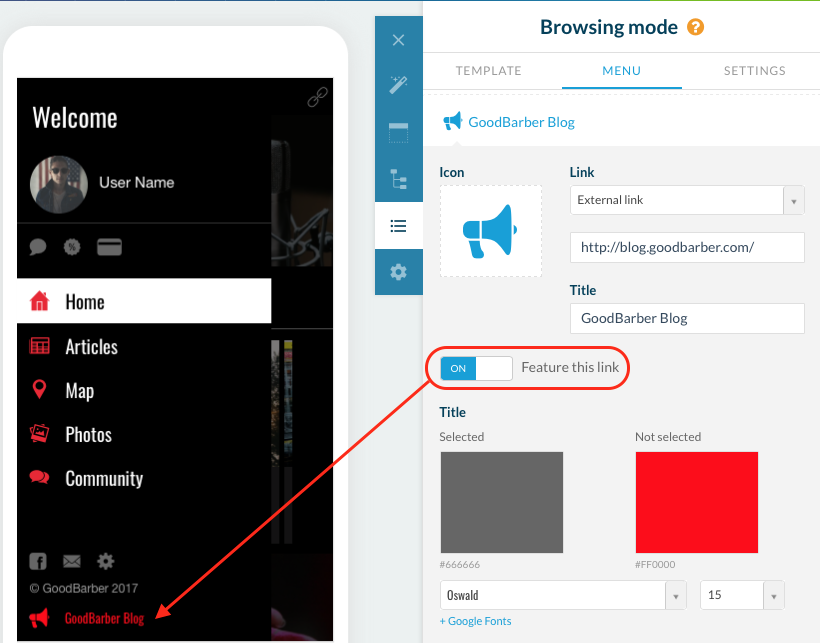
Uma vez que o link seja adicionado ao seu menu, clique para o configurar:
- Título: este é o texto que aparece no seu menu;
- Link: este é o destino para o qual o link aponta;
- Destacar este link: esta opção permite a você escolher uma cor e fonte específicas para o link.

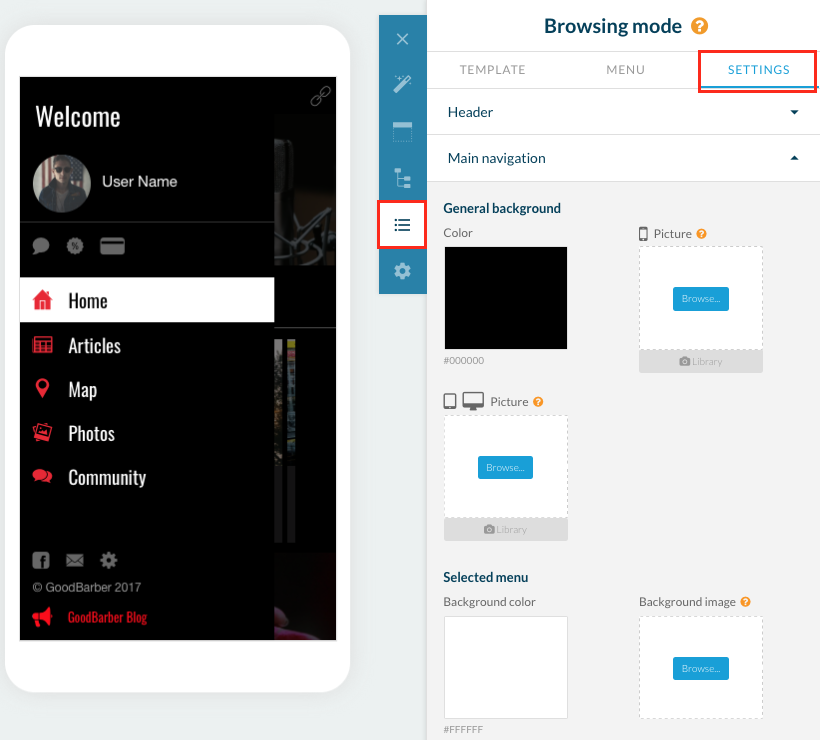
5. Configuração da exibição
A partir do menu Construtor > Modo de navegação > Configurações, você pode gerenciar as opções de cada uma das áreas do modo de navegação:
- Alinhamento: posicione os elementos vertical ou horizontalmente nesta área;
- Mostrar: escolha exibir ou não a área do modo de navegação;
- Imagens e cores: escolha exibir uma imagem de fundo na área, defina quais as cores padrão dos elementos ativos e inativos.