O Cabeçalho é o elemento ao topo do app que se mantém visível e acessível em todas as páginas.
O cabeçalho serve três propósitos:
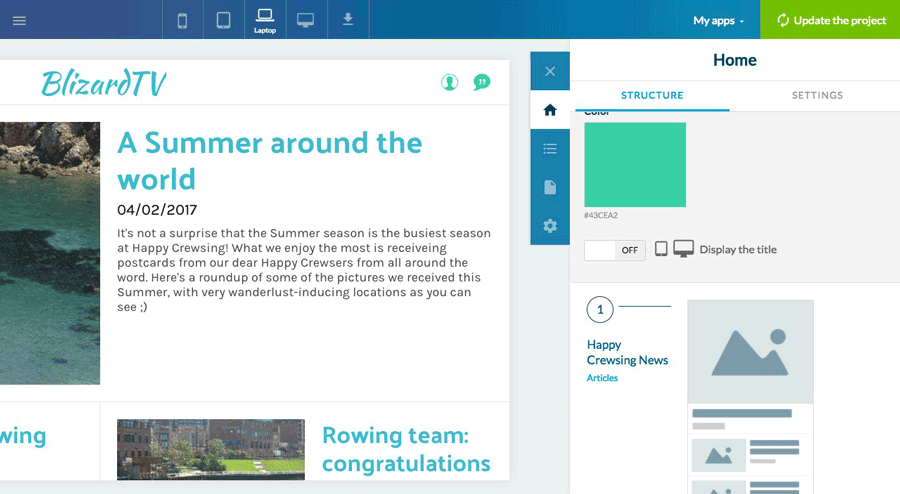
A configuração do cabeçalho geral pode ser feita a partir do menu Home do Construtor, a partir das abas "Estrutura" e "Configurações".
O cabeçalho serve três propósitos:
- exibir o título da página;
- exibir atalhos;
- permitir a navegação no app.
A configuração do cabeçalho geral pode ser feita a partir do menu Home do Construtor, a partir das abas "Estrutura" e "Configurações".

1. O título
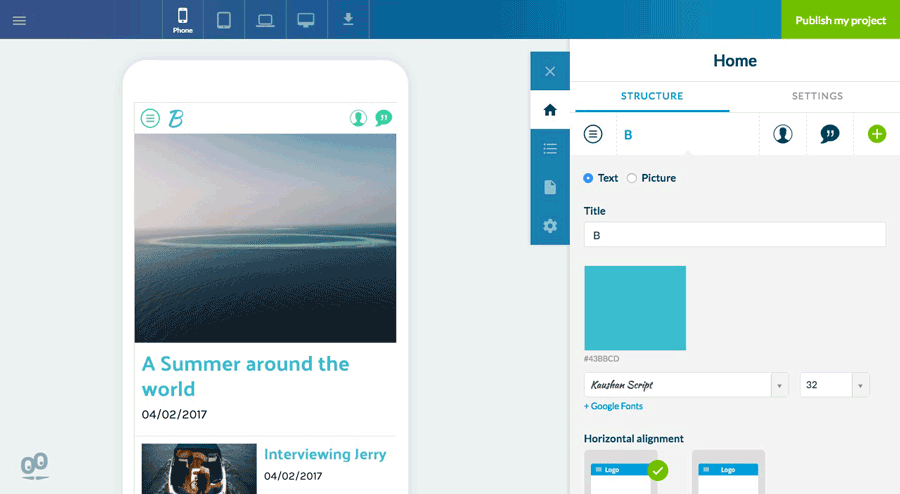
A parte central do cabeçalho permite a você dar um título à página. Este titulo pode ser exibido na forma de texto ou de uma imagem.
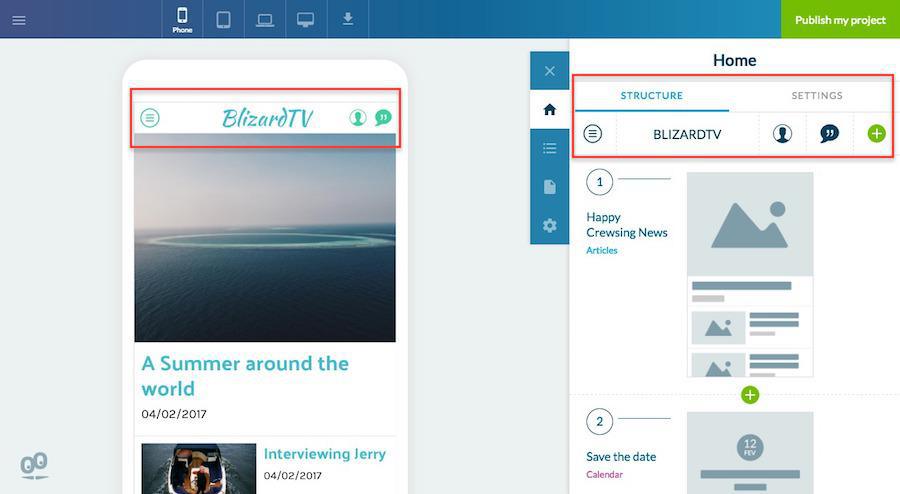
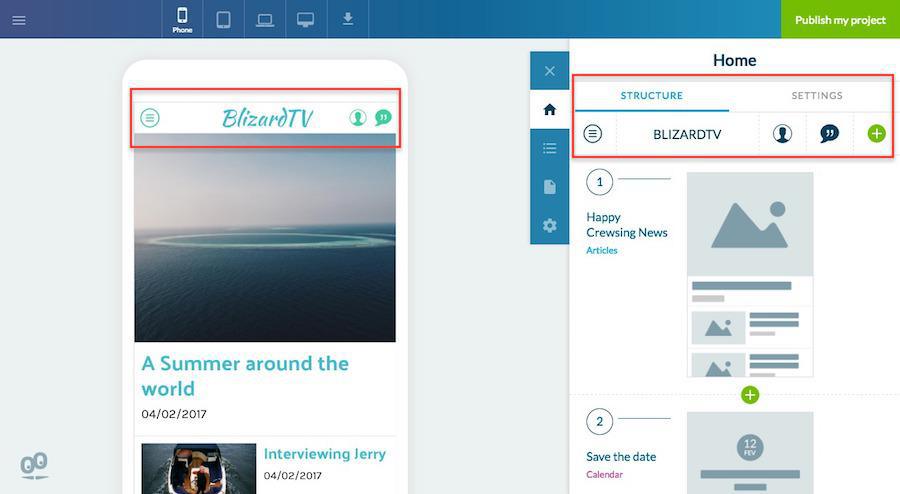
A partir da aba Estrutura:
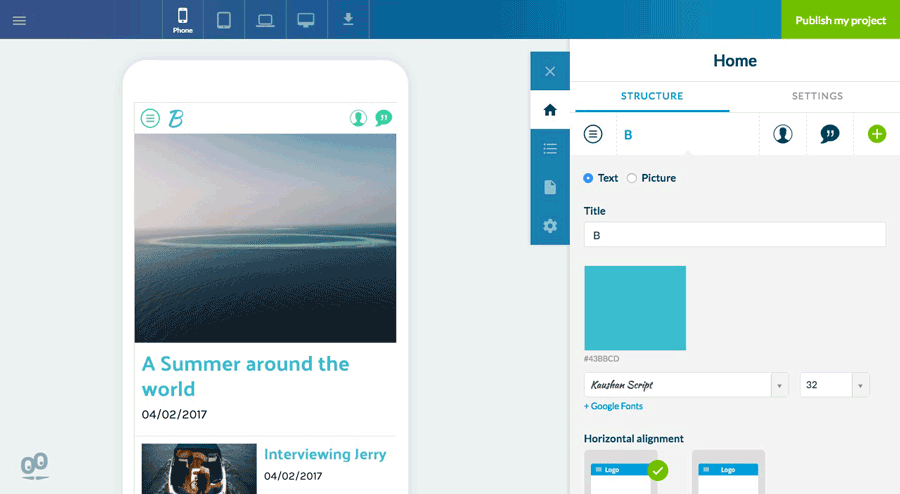
Clique no texto para editar este campo. A cor, a fonte e o alinhamento do texto do cabeçalho são todos modificáveis.
Selecione o botão "imagem" para adicionar uma imagem em vez do texto. Não esqueça de respeitar os tamanhos mínimos de 600x148px. O alinhamento da imagem no cabeçalho (à esquerda ou centrado) pode ser modificado.
A partir da aba Estrutura:
Clique no texto para editar este campo. A cor, a fonte e o alinhamento do texto do cabeçalho são todos modificáveis.
Selecione o botão "imagem" para adicionar uma imagem em vez do texto. Não esqueça de respeitar os tamanhos mínimos de 600x148px. O alinhamento da imagem no cabeçalho (à esquerda ou centrado) pode ser modificado.

A partir da aba Configurações > "Zona do Título":
Defina a cor de fundo do cabeçalho, ou escolha aplicar uma imagem de fundo.
É possível escolher uma imagem de fundo diferente, conforme o dispositivo em que o app está sendo exibido. Tenha a certeza que respeita os tamanhos indicados. Os tamanhos indicados são dados em função dos dispositivos iOS, mas as mesmas imagens serão usadas nos dispositivos Android de tamanho equivalente.
- iPhone: 640x128px mínimo
- iPhone 7 : 750 x 128 px mínimo
- iPhone 7 Plus : 1242 x 192 px mínimo
- iPad and desktop : 2048 x 128 px mínimo
Pode ainda escolher aplicar um dos seguintes efeitos no seu cabeçalho, se assim preferir:
- sem efeito;
- transparência;
- desfoque (somente disponível para iOS. No caso da versão Android e Web App será aplicado o efeito transparência)
- desaparecimento.

2. Atalhos
Você pode ainda exibir atalhos no lado direito do cabeçalho. Clique no ícone verde com o sinal "+" na aba "Estrutura" para adicionar atalhos.
É possível adicionar um máximo de seis atalhos. As regras para a sua exibição são as seguintes:
- 1 a 3 atalhos: oferecem acesso direto a partir do cabeçalho.
- acima de 3: os dois primeiros estão diretamente acessíveis e os restantes podem ser acessados a partir de um menu destacável.
É possível adicionar um máximo de seis atalhos. As regras para a sua exibição são as seguintes:
- 1 a 3 atalhos: oferecem acesso direto a partir do cabeçalho.
- acima de 3: os dois primeiros estão diretamente acessíveis e os restantes podem ser acessados a partir de um menu destacável.

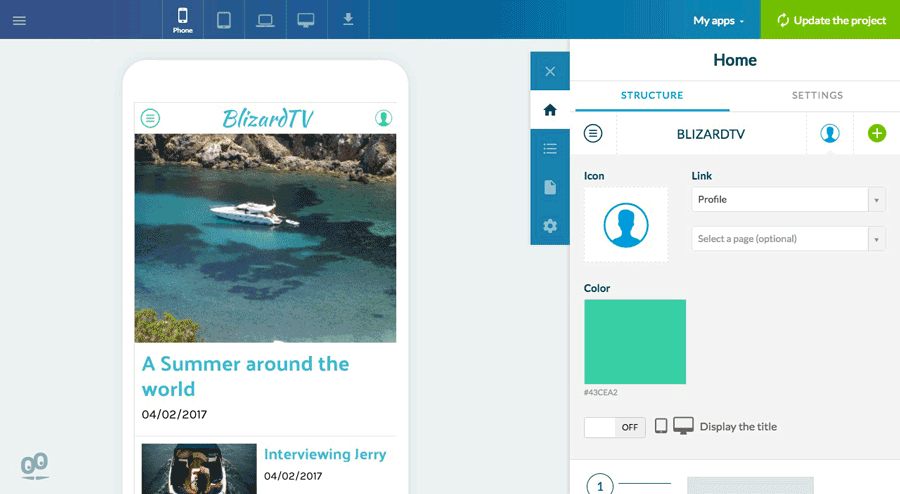
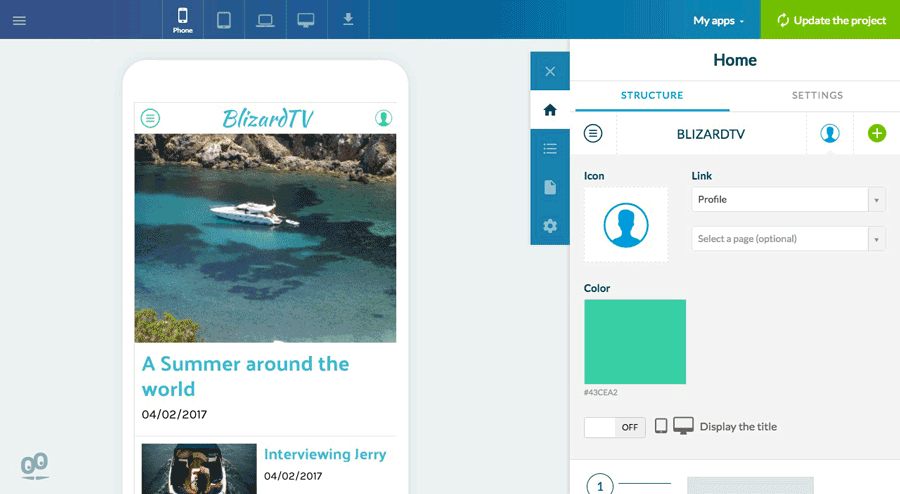
Um atalho é composto pelos seguintes elementos:
- um ícone;
- um título (de exibição opcional);
- um link que corresponde ao destino do atalho.
Clique sobre o ícone do atalho para configurar cada um destes elementos.
Em tablet e laptop/desktop, é possível mostrar o atalho diretamente acessível a partir do título. Em laptop/desktop é ainda possível mostrar os atalhos com acesso em forma de botão. Para o fazer, o título do botão é obrigatoriamente exibido.
Os títulos dos atalhos no menu adicional destacável são sempre mostrados, independentemente do dispositivo que esteja sendo usado.

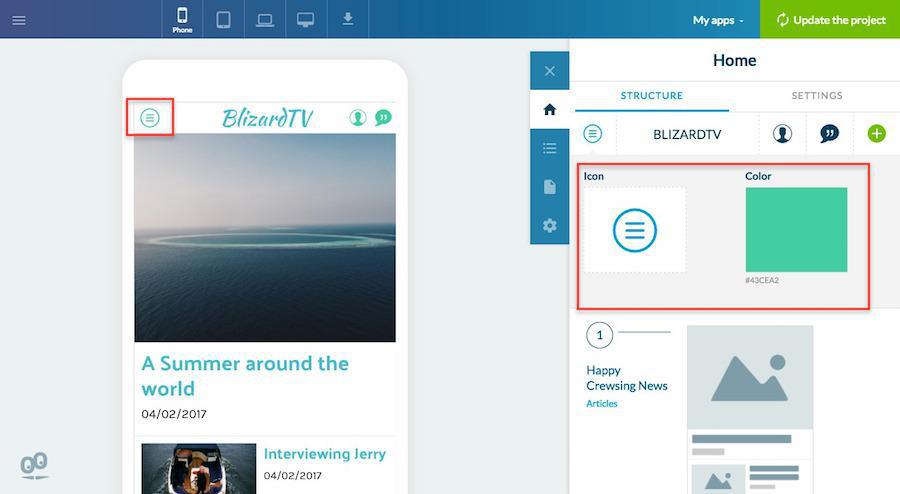
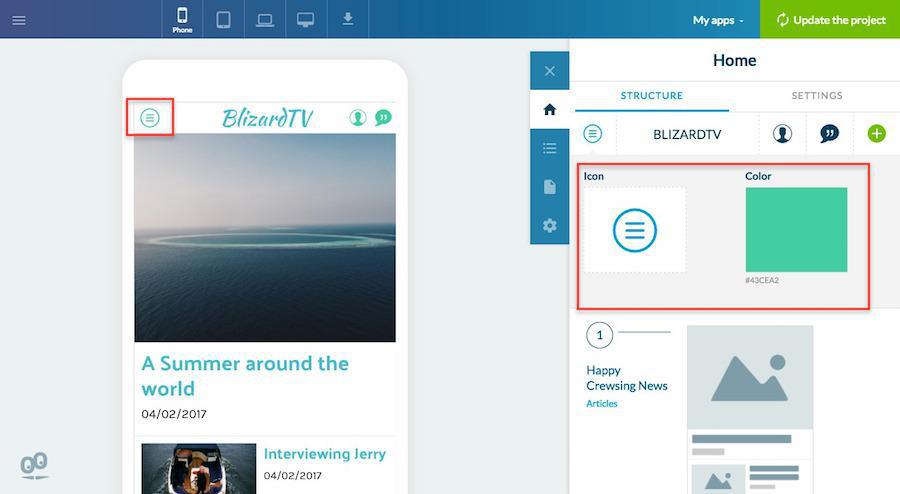
3. A navegação
A zona do lado esquerdo do cabeçalho é reservada para mostrar as ações de navegação, quando necessário.
Acesso principal da navegação (botão menu)
Para acessar conteúdo com os Modos de Navegação Swipe, Little Swipe, Grid, Slate e "Do zero", um botão de menu parece no cabeçalho. Você pode clicar neste botão, a partir da aba Estrutura, para modificar o seu design.
Para os Modos de Navegação TabBar e "Sem menu", este botão não é mostrado.
Acesso principal da navegação (botão menu)
Para acessar conteúdo com os Modos de Navegação Swipe, Little Swipe, Grid, Slate e "Do zero", um botão de menu parece no cabeçalho. Você pode clicar neste botão, a partir da aba Estrutura, para modificar o seu design.
Para os Modos de Navegação TabBar e "Sem menu", este botão não é mostrado.

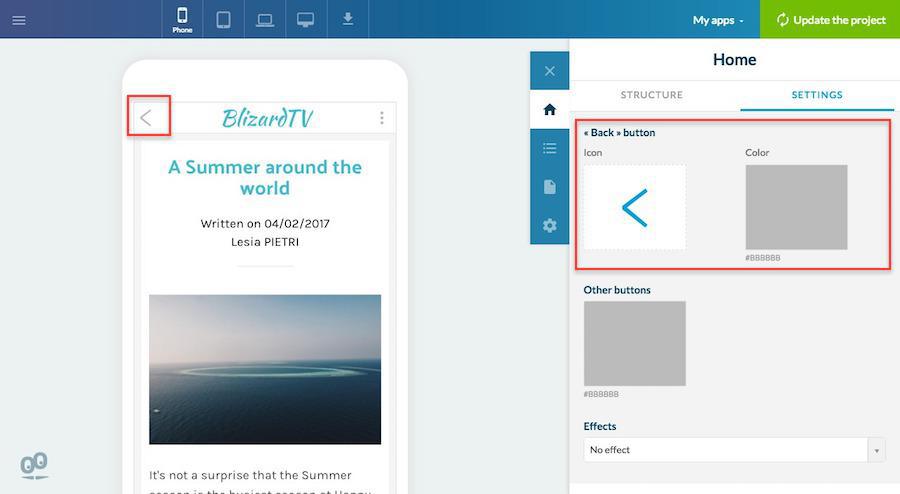
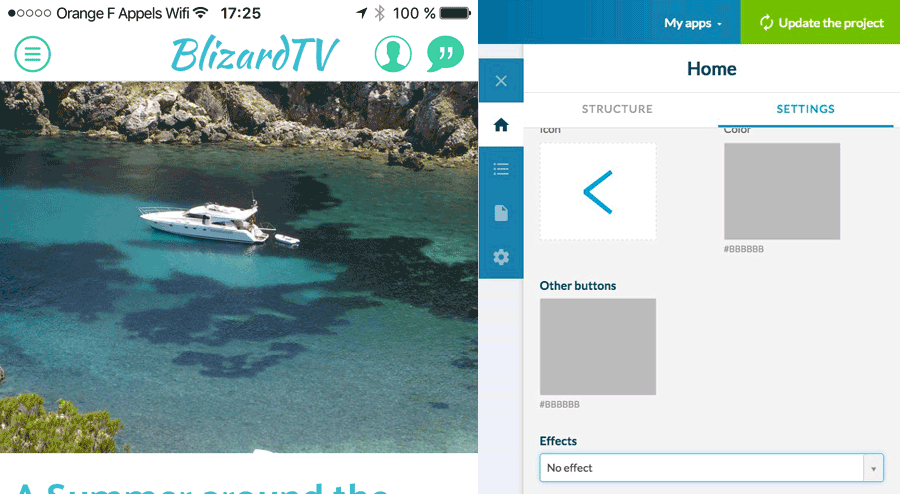
Voltar atrás
Na aba Configurações > Zona do título, você pode definir o design do botão "Voltar", usado para voltar às páginas anteriores dentro do app.