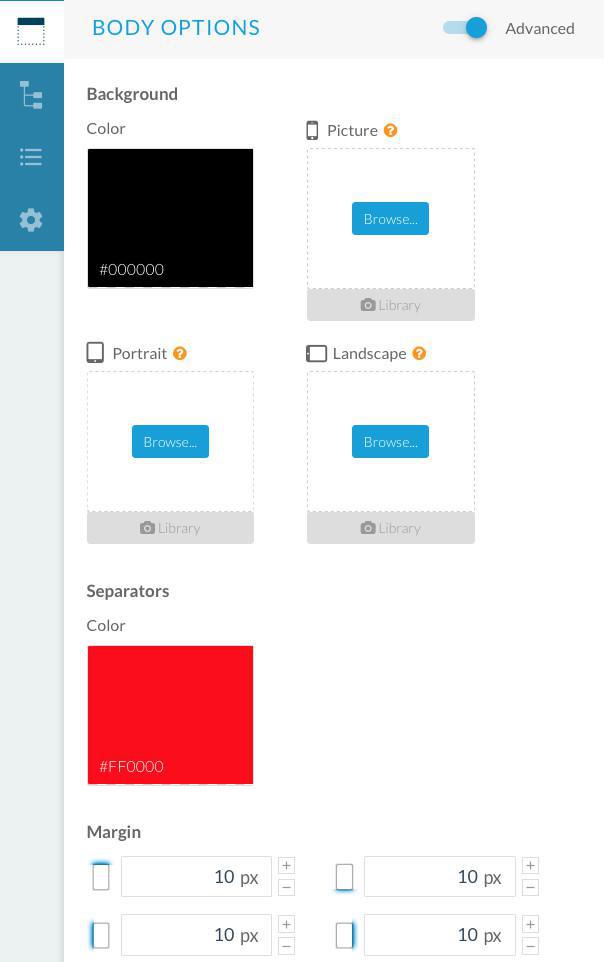
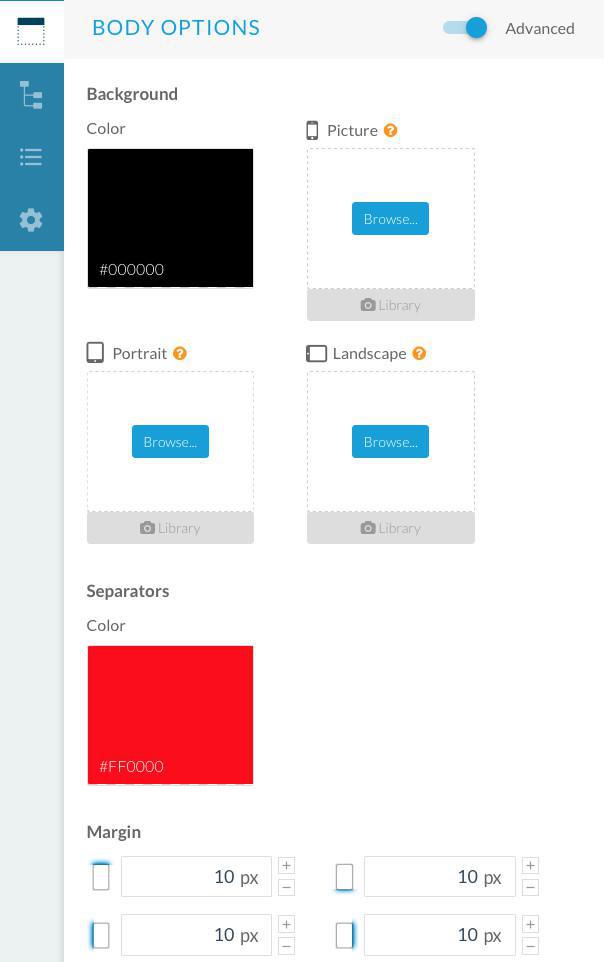
Para alterar o corpo do app (body) acesse o menu Construtor > Cabeçalho e Corpo > Corpo. O corpo do aplicativo corresponde ao fundo do app, que está fixo independente da seção ou página apresentada, e inclui a cor de fundo e as margens do seu aplicativo.
Atenção, não confunda com o fundo de cada seção, sabendo que a primeira seção corresponde à página inicial (home).
Atenção, não confunda com o fundo de cada seção, sabendo que a primeira seção corresponde à página inicial (home).
É preciso adicionar uma cor, mesmo se escolher usar uma imagem de fundo, porque é também utilizada para o elemento "puxar para atualizar".
A formatação da imagem de fundo é:
- 1242 x 2208 para smartphone iOS e Android;
- 1536 x 2048 imagem principal e 2046 x 1536 para imagem de fundo para iPads se assinar o pacote avançado.
Quando clicar em Biblioteca, você terá acesso à galeria Unsplash (licenciada sob Creative Commons Zero). Você pode usar estas fotos à vontade, elas são gratuitas.
Não se esqueça que a cor da imagem de fundo deve destacar o seu conteúdo, mas que não confunda a leitura, evite cores fortes.
Se adicionar uma cor e uma imagem de fundo, a imagem se sobrepõe à cor.
A cor do separador vai afetar todas as seções do seu app.

A formatação da imagem de fundo é:
- 1242 x 2208 para smartphone iOS e Android;
- 1536 x 2048 imagem principal e 2046 x 1536 para imagem de fundo para iPads se assinar o pacote avançado.
Quando clicar em Biblioteca, você terá acesso à galeria Unsplash (licenciada sob Creative Commons Zero). Você pode usar estas fotos à vontade, elas são gratuitas.
Não se esqueça que a cor da imagem de fundo deve destacar o seu conteúdo, mas que não confunda a leitura, evite cores fortes.
Se adicionar uma cor e uma imagem de fundo, a imagem se sobrepõe à cor.
A cor do separador vai afetar todas as seções do seu app.

Para a versão web app em computador laptop ou desktop, é possível ainda adicionar efeitos ao passar o ponteiro do rato sobre os títulos e imagens (ícones, miniaturas) das vistas de lista.

