1. Carregando o seu splashscreen
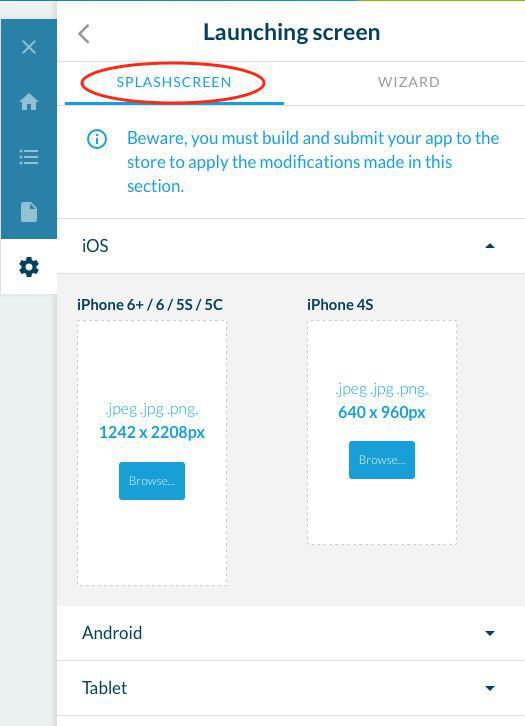
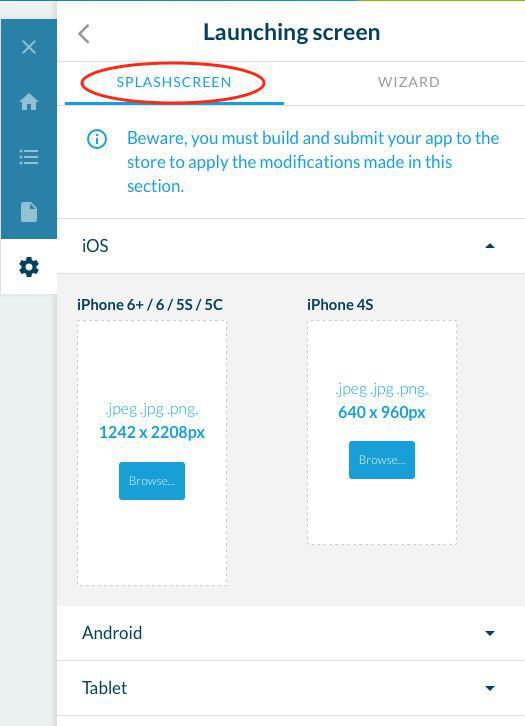
Para configurar as telas de lançamento, acesse o ícone Recursos e Ferramentas do Construtor, e depois escolha o ícone Tela de Lançamento.
Como o nome indica, estas são as imagens que aparecem ao lançar o seu aplicativo nativo iOS e Android, enquanto o conteúdo está carregando. Os dispositivos são diferentes, para isso deve-se fazer upload de diferentes tamanhos de imagens (iPhones 5 e 4S, Samsung Galaxy e tablets (paisagem / retrato) se tiver o plano Avançado.
iPhone : 1242 X 2208 px
Samsung Galaxy : 1440 x 2560 px
Tablets:
-1536 X 2048 px retrato
- 2048 X 1536 px paisagem
Web App : 2048x2732px (retrato)
Estes são os tamanhos mínimos, se fizer upload de imagens maiores, poderá cortá-las.
Recomendamos que a resolução seja 72 dpi.
Também damos uma ferramenta para criar o splashscreen de raíz.

Como o nome indica, estas são as imagens que aparecem ao lançar o seu aplicativo nativo iOS e Android, enquanto o conteúdo está carregando. Os dispositivos são diferentes, para isso deve-se fazer upload de diferentes tamanhos de imagens (iPhones 5 e 4S, Samsung Galaxy e tablets (paisagem / retrato) se tiver o plano Avançado.
iPhone : 1242 X 2208 px
Samsung Galaxy : 1440 x 2560 px
Tablets:
-1536 X 2048 px retrato
- 2048 X 1536 px paisagem
Web App : 2048x2732px (retrato)
Estes são os tamanhos mínimos, se fizer upload de imagens maiores, poderá cortá-las.
Recomendamos que a resolução seja 72 dpi.
Também damos uma ferramenta para criar o splashscreen de raíz.

Nota:
Apesar destas imagens serem bastante grandes, tente sempre otimizá-las, especificamente o seu peso, lembra-se que a qualidade das redes móveis não é constante. Evite também textos em tamanho pequeno no fundo da página, pois na maioria das vezes são ilegíveis nas telas dos smartphones.
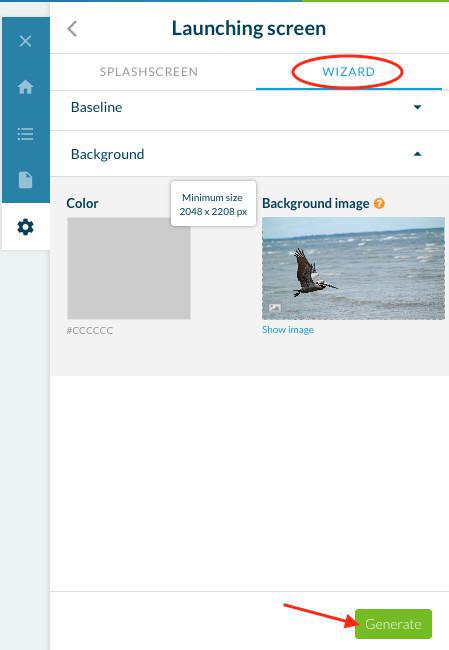
2. O Assistente
O Assistente permite que você crie a sua tela de lançamento diretamente do back office.
Quando você terminar de configurar, o Assistente irá gerar automaticamente todos os splashscreens do aplicativo, nos formatos adequados.
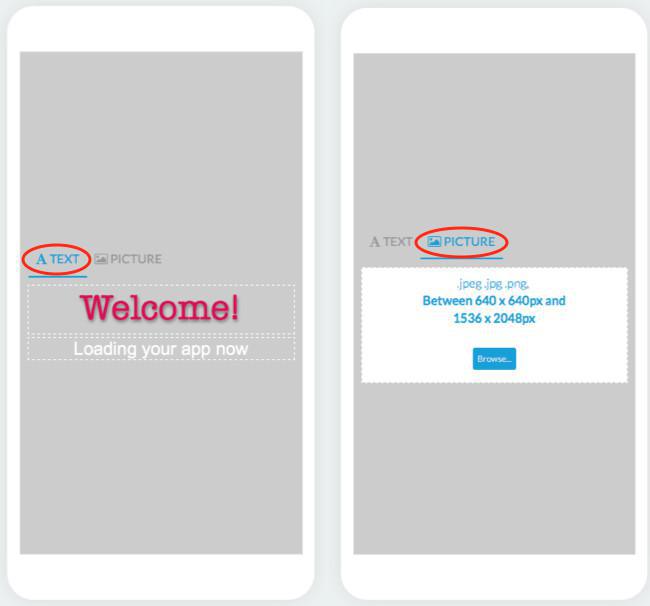
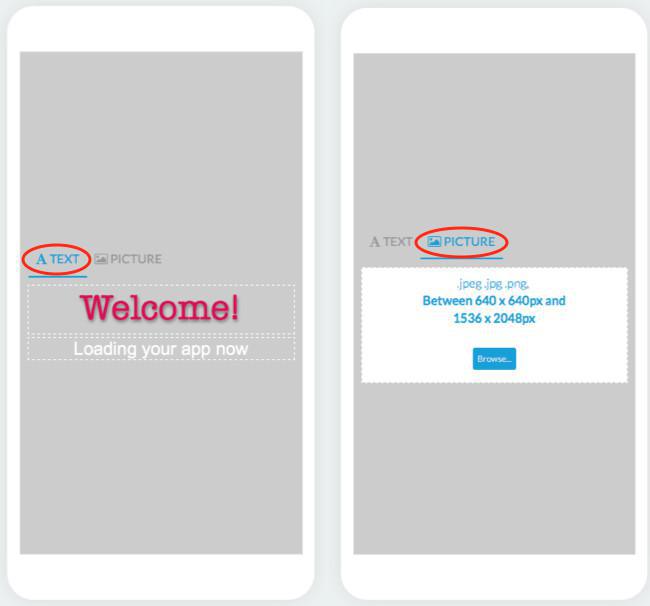
Você tem a opção de criar uma tela com texto em um fundo, ou fazer o upload de uma imagem de sua escolha.

Quando você terminar de configurar, o Assistente irá gerar automaticamente todos os splashscreens do aplicativo, nos formatos adequados.
Você tem a opção de criar uma tela com texto em um fundo, ou fazer o upload de uma imagem de sua escolha.

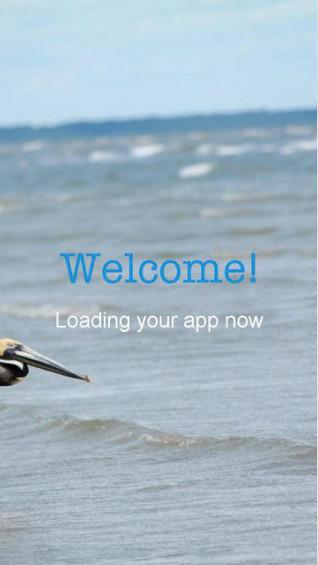
Você pode editar a cor do título (no exemplo, o título é "Welcome"), do subtítulo (no exemplo a linha de base é "Loading your app now") e do fundo. Quanto ao fundo da tela, você pode definir uma cor de sua escolha, ou fazer upload de uma imagem.

3. Gerando os splashscreens com o Assistente
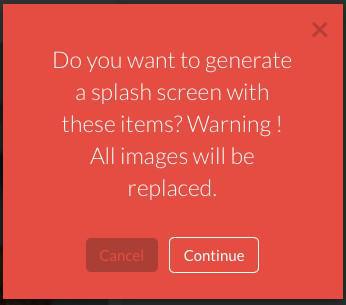
Quando você completar a criação do seu splashscreen, clique em Gerar ao fundo da página, e depois em Continuar no aviso vermelho para que gere automaticamente todos os formatos necessários para o seu app.


Já está! O seu novo splashscreen foi criado.