Para adicionar uma seção HTML, vá no menu Construtor > Seções > botão "+" para adicionar a seção.
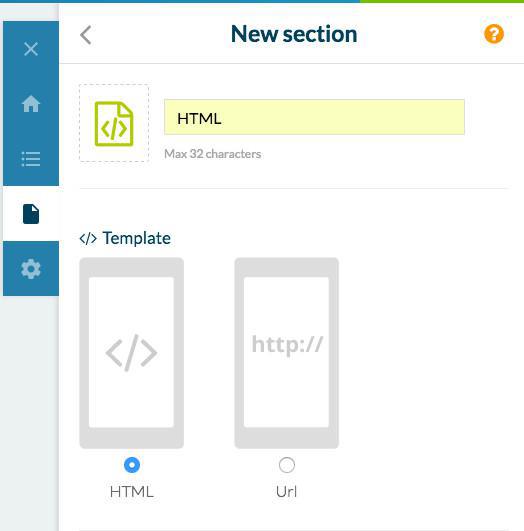
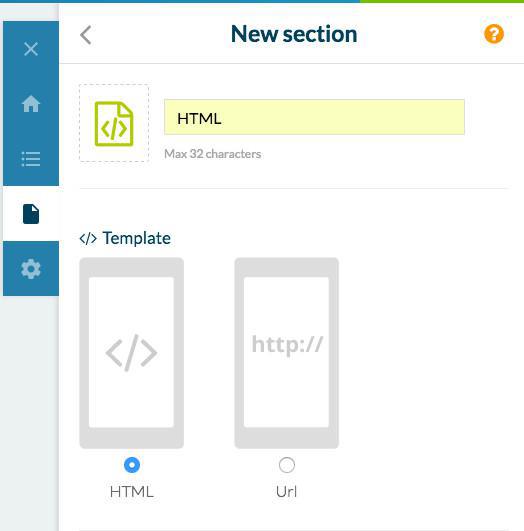
Comece por preencher o nome da seção, depois poderá escolher entre 2 tipos de modelos:

Comece por preencher o nome da seção, depois poderá escolher entre 2 tipos de modelos:

1. Template HTML
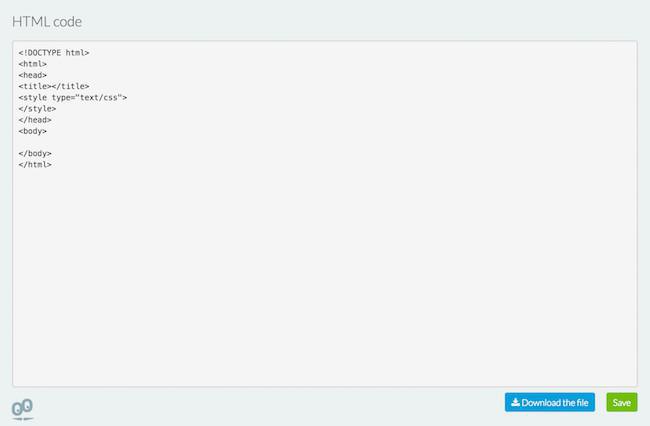
A sua seção está pré-preenchida com apenas algumas tags genéricas de HTML.
É preciso personalizá-la por completo!
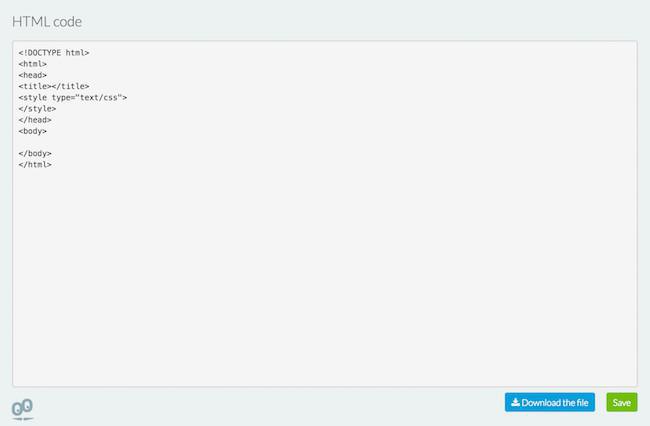
Uma vez que clicar em Adicionar, é com você: você poderá adicionar o código diretamente no seu back office ou fazer upload de um ficheiro em html. Não esquecer de salvar a seção.
Para editar o seu código html, volte ao menu Conteúdo > Seção HTML, passa com o cursor do mouse na pré-visualização e clique em Editar HTML.
Pode usar este modelo para mostrar conteúdo estático no seu app.

É preciso personalizá-la por completo!
Uma vez que clicar em Adicionar, é com você: você poderá adicionar o código diretamente no seu back office ou fazer upload de um ficheiro em html. Não esquecer de salvar a seção.
Para editar o seu código html, volte ao menu Conteúdo > Seção HTML, passa com o cursor do mouse na pré-visualização e clique em Editar HTML.
Pode usar este modelo para mostrar conteúdo estático no seu app.

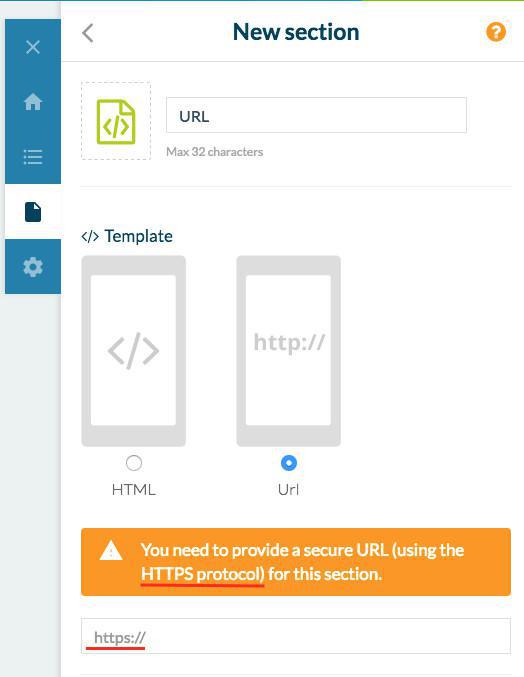
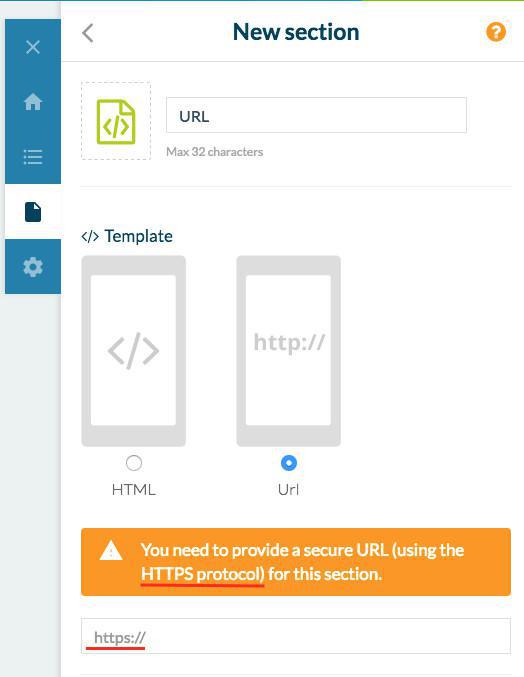
2. Template URL
Ela é uma vista web de um website externo..
Insira o url da página no campo respetivo, depois clique no botão Adicionar.
Nota: Deve utilizar um URL seguro (usando o protocolo HTTPS) para esta seção.

Insira o url da página no campo respetivo, depois clique no botão Adicionar.
Nota: Deve utilizar um URL seguro (usando o protocolo HTTPS) para esta seção.