1. Para uma seção HTML (template HTML)
No código HTML use hoteldoapp.com.br://openExternal para criar um link externo.
O link deve conter o seguinte formato: <a href="goodbarber://openExternal?url=URL_WITH_URLENCODE">Open in external browser</a><br />
Para mudar o texto dentro do código url use http://meyerweb.com/eric/tools/dencoder/
O link deve conter o seguinte formato: <a href="goodbarber://openExternal?url=URL_WITH_URLENCODE">Open in external browser</a><br />
Para mudar o texto dentro do código url use http://meyerweb.com/eric/tools/dencoder/
2. Para links Click-To
Existem três formas de adicionar um link Click-to no seu app:
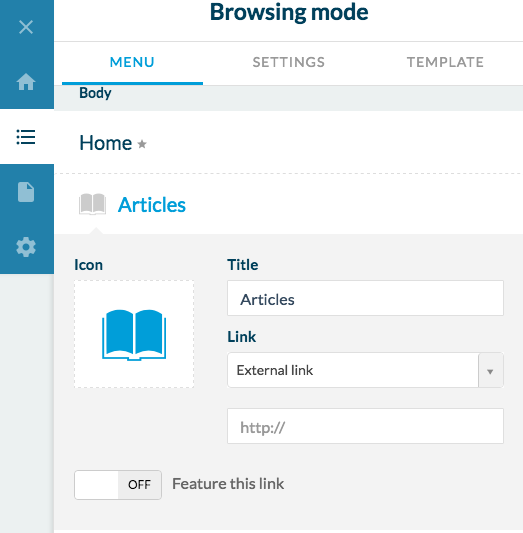
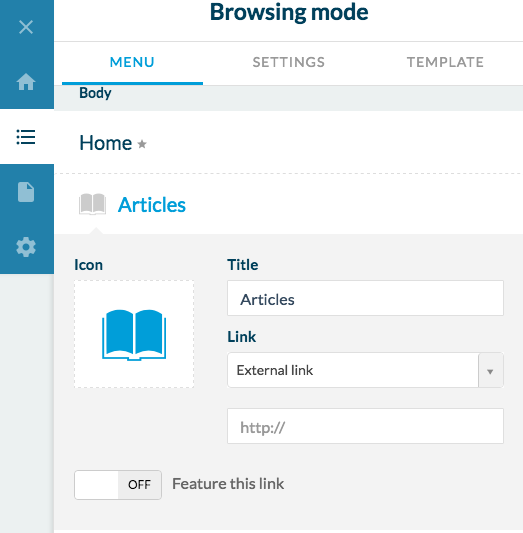
1. No menu Browsing Mode, clique sobre a seção que pretende abrir no browser externo.
No campo Link, selecione a opção "Link Externo" e preencha com o link que necessita de abrir externamente. Adicione a seguinte propriedade ao link "?gbOpenExternal=1", de tal modo que o seu link apareça como https://hoteldoapp.com.br?gbOpenExternal=1.
2. A partir da aba Browsing Mode pode adicionar um atalho no seu Rodapé, clicando no botão "Adicionar elemento".
3. Vá ao menu Home e poderá adicionar um link quer no cabeçalho junto ao título, quer na lista de conteúdo, na aba Estrutura, clickando no botão verde "+".

1. No menu Browsing Mode, clique sobre a seção que pretende abrir no browser externo.
No campo Link, selecione a opção "Link Externo" e preencha com o link que necessita de abrir externamente. Adicione a seguinte propriedade ao link "?gbOpenExternal=1", de tal modo que o seu link apareça como https://hoteldoapp.com.br?gbOpenExternal=1.
2. A partir da aba Browsing Mode pode adicionar um atalho no seu Rodapé, clicando no botão "Adicionar elemento".
3. Vá ao menu Home e poderá adicionar um link quer no cabeçalho junto ao título, quer na lista de conteúdo, na aba Estrutura, clickando no botão verde "+".

3. Atualize as suas modificações
Assim que HTML ou o link Click-to tiverem sido modificados, lembre-se que deve publicar as alterações em Publicar > Atualizações > Atualizar agora, para implementar na versão nativa iOS e Android do seu app.

