O código HTML precisa de um NOME definido para algum elemento e um link para este NOME. Com esses dois itens o recurso funcionará.
No SITE-FÁCIL os elementos não possuem opções de NOME, mas isso é bem resolvido e fica até melhor pois é sempre bom deixar um pequeno espaço entre o elemento que queira mostrar e a borda do navegador.
Neste exemplo, temos um querido cliente com essa necessidade. Ele quer construir uma página principal com mais conteúdo e usar os MENUS com âncora para determinada posição da página para facilitar a navegação do visitante.
Vjea o que é preciso fazer.
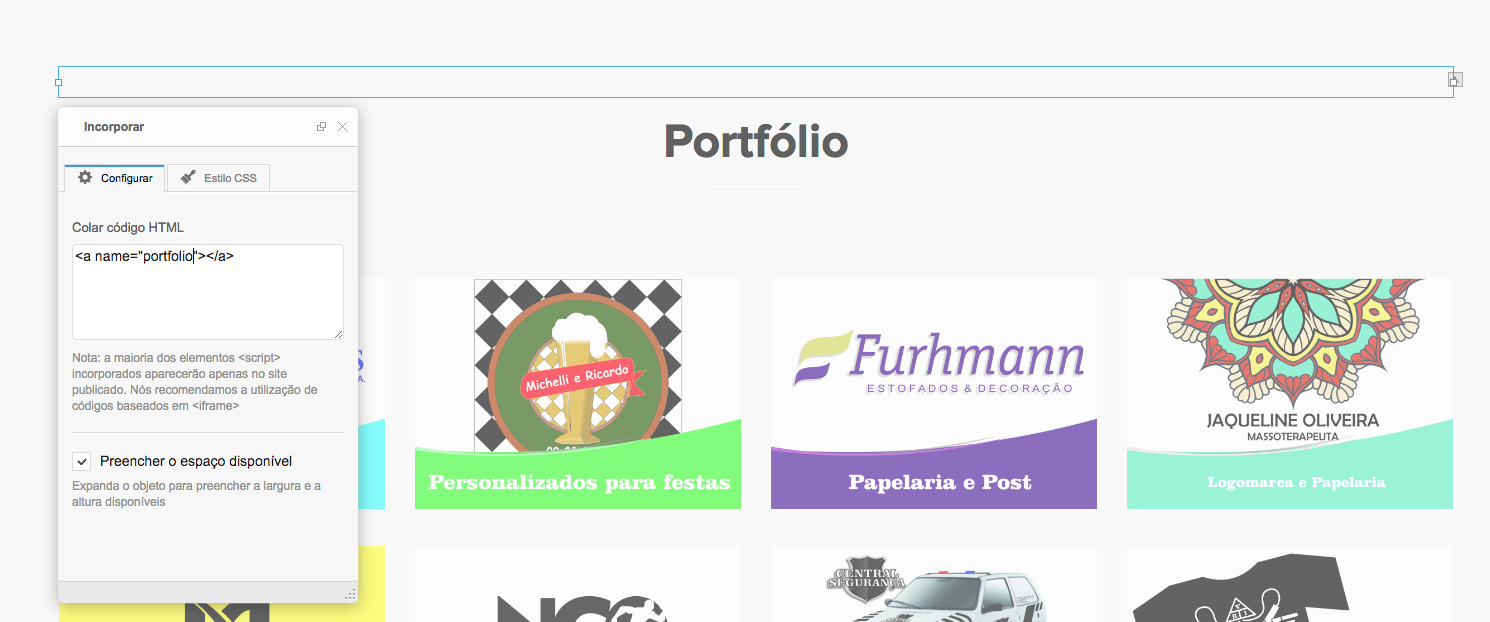
No EDITOR da página desejada, primeiramente você precisa criar um elemento com um nome, use a ferramenta INCORPORAR:

IMPORTANTE: Posicione este item logo acima do primeiro elemento que deseja mostrar.
Será preciso inserir o nome desejado ao elemento, em nosso caso usaremos o nome portfolio.
Clique no elemento adicionado ao site e cole esse texto:
<a name="portfolio"></a>

Feito isso o destino da Âncora está criado. Bastará criar um link qualquer com o destino #portfolio (o link deve ter o jogo da velha antes).
Esse link pode ser feito a partir de qualquer LINK criado dentro da página, seja em textos ou no menu principal. Neste exemplo será criado o link no MENU da página.
Ainda no EDITOR clique no botão superior verde chamado ATUALIZAR para salvar a alteração realizada e depois de 10 segundos clique em FECHAR para sair do EDITOR.
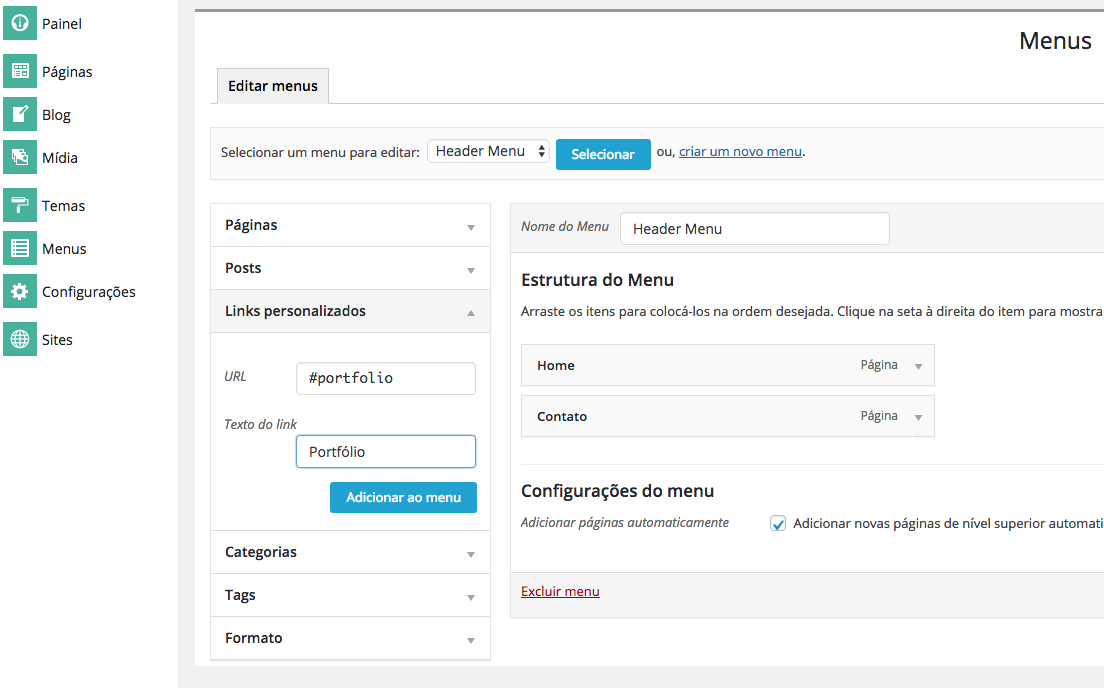
Agora vá em MENUS e crie um novo item seguindo esses passos:
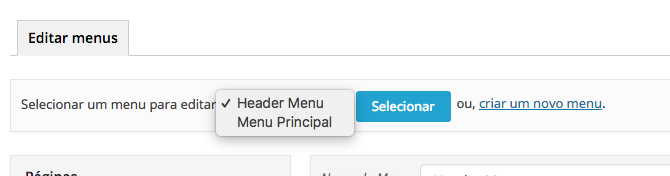
1 - Certifique que está configurando o menu correto da sua página, neste caso o menu correto é o HEADER MENU. Caso não seja, selecione o menu correto e clique em SELECIONAR.

2 - Agora para criar um novo item no MENU você deve clicar em LINKS PERSONALIZÁDOS e preencher:
URL: #portfolio
TEXTO DO LINK: Portfólio (ou qualquer nome que deseja dar ao MENU)
Clique em ADICIONAR AO MENU. Feito isso o elemento passará para o MENU. Arraste para a posição desejada e SALVE.

Não esqueça de publicar sua página depois disso, mas você pode apenas clicar em VISUALIZAR voltando ao EDITOR para ver como ficou.
IMPORTANTE: Lembre-se que para publicar sua página você deve acessar o cPanel com seu usuário e senha e não via ÁREA DE CLIENTE.

