Nesta etapa 6 vamos configurar um formulário de contato do site da página CONTATO. Lembre-se que esse passo depende do PASSO 3 - Configure o formulário de contato.
EDITANDO A PÁGINA CONTATOS
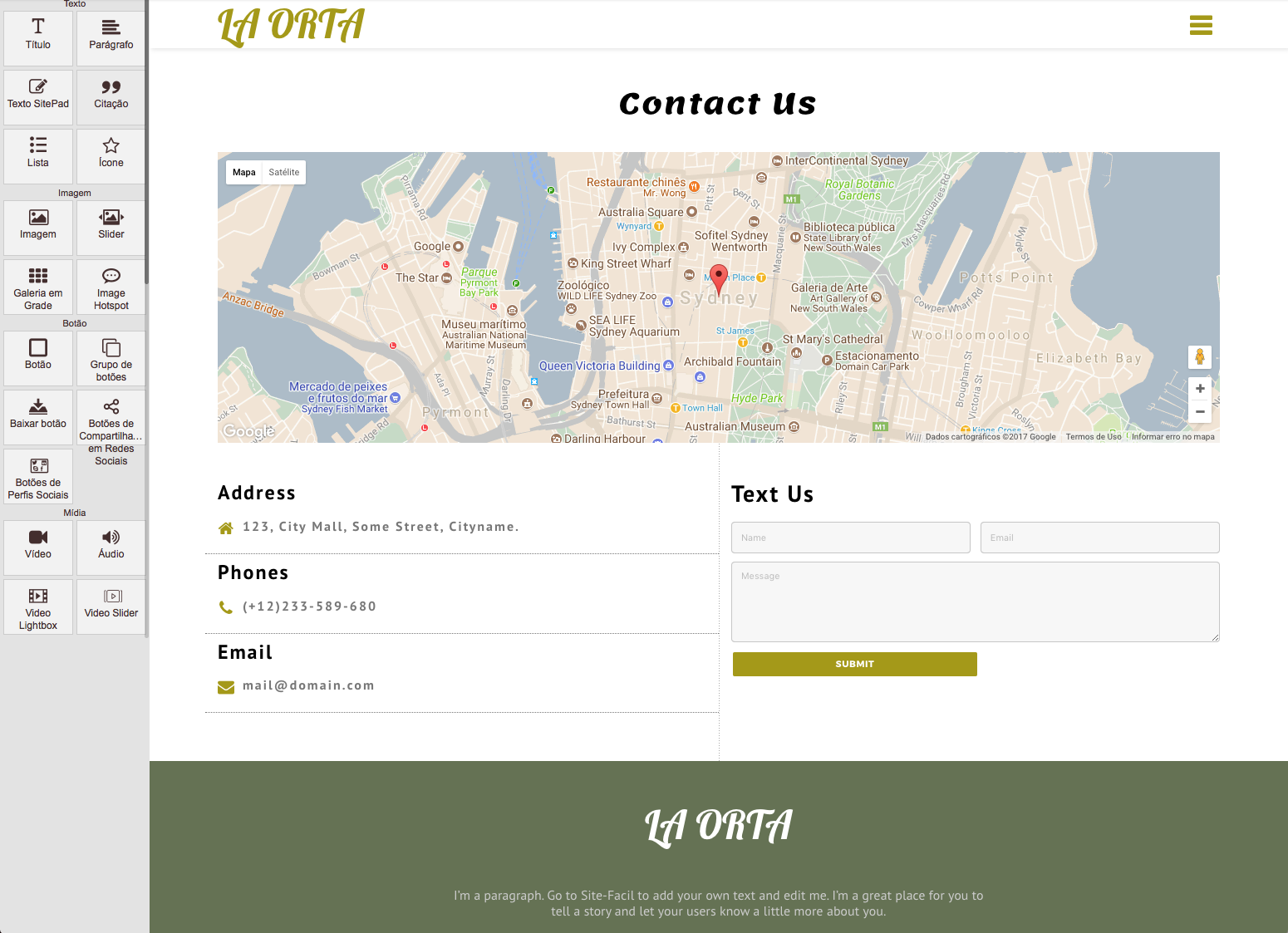
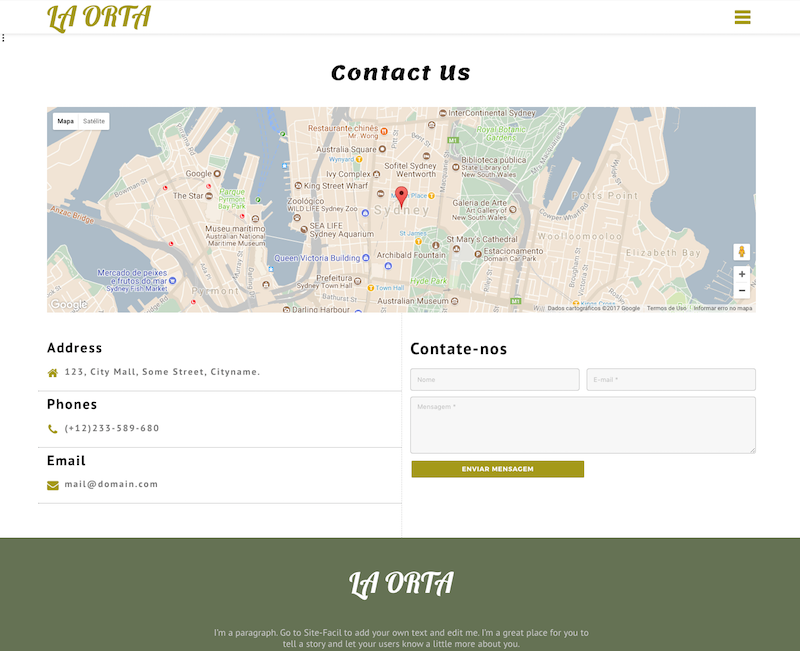
Navege em PÁGINAS e localize a página CONTATOS, clique nela para editar a página. A tela exibida será seu site na página contatos. Em nosso exemplo será esta tela abaixo:
Localize o formulário de contato do seu site. Em nosso exemplo nosso formulário está logo abaixo do MAPA com o título: TEXT US.
IMPORTANTE: Em um formulário há alguns elementos que precisamos observar: Título, textos, campos e botões.
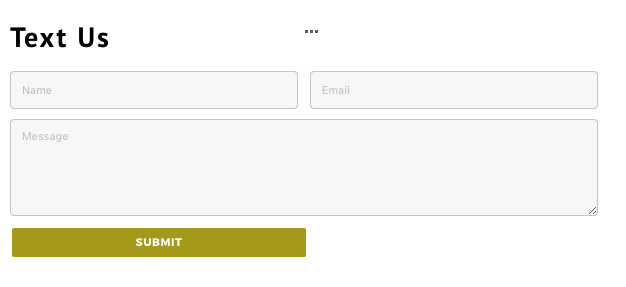
Examine seu Formulário e identifique todos os itens conforme o exemplo abaixo que analisou a imagem acima:
Título: Text Us
Campo: Name
Campo: Email
Campo: Message
Botão: SUBMIT.
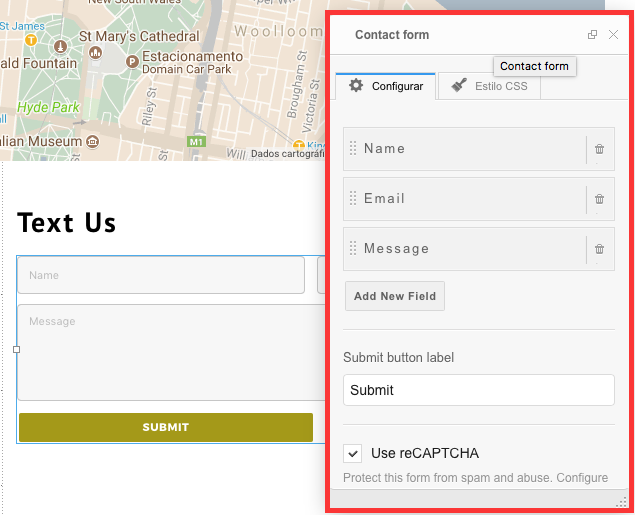
Agora clique em qualquer lugar de seu formulário para abrir a caixa CONTACT FORM.
Repare que está sendo exibido todos os campos do formulário e logo abaixo do último campo MESSAGE tem um botão Add New Field que serve para adicionar novos campos.
Em nosso exemplo vamos adicionar o campo TELEFONE para nosso formulário ficar mais completo. Seguiremos os passos abaixo para configurar o formulário. Utilize a mesma ideia para configurar o seu:
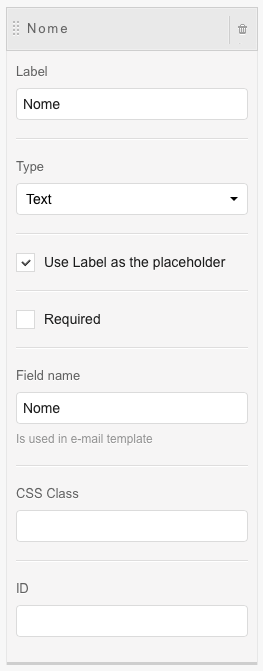
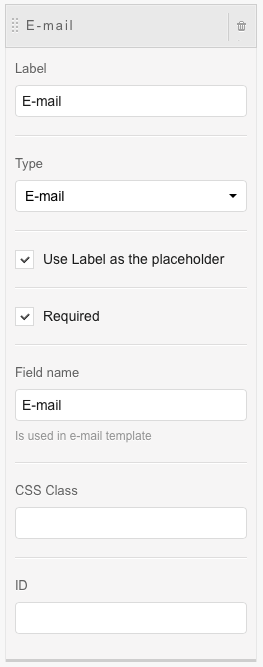
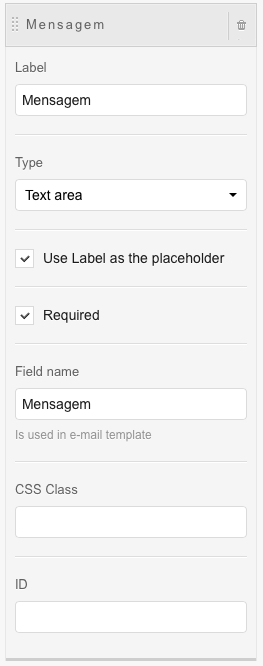
1 - Traduzir os campos Label;
2 - No item Type, preencher de acordo com cada campo (ver observações adicionais no final deste passo);
3 - Marcar todos os campos como obrigatórios (Required);
![]()
4 - Traduzir os campos Field Name (Eles vão aparecer no e-mail);
De acordo com nossa modelo, os campos ficarão assim:
 |
 |
 |
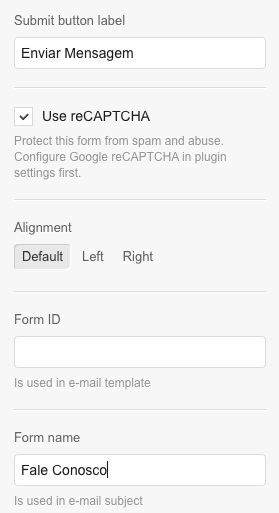
5 - Alterar o texto do Botão em Submit button label. Escreva algo como ENVIAR MENSAGEM.
6 - Altere o nome do campo Form Name para Fale Conosco.
ALTERE O TÍTULO DO FORMULÁRIO
Para alterar o título é muito simples. Trata-se de um Widget de Texto. Para editar basta clicar 2x sobre o texto e escrever o texto que for conveniente com seu formulário. Em nosso caso será: Contate-nos.
COMO FICOU?
Agora que alteramos todos os itens deste PASSO 6, nosso formulário está pronto para funcionar. Vamos ao próximo passo!
OBSSERVAÇÕES ADICIONAIS:
- O item TYPE classifica que tipo de CAMPO você vai usar no formulário:
TEXT: Campo do tipo texto livre para o preenchimento (letras e números);
E-MAIL: Campo para preencher e-mail;
TEXT AREA: Campo livre para textos longos com parágrafo;
SELECT: Campo para escolha única entre as opções. Por exemplo: Gostou do Site? (options: sim - não);
TELEPHONE: Campo para preenchimento de telefone;
CHECKBOXES: Campo para múltipla escolhas de opções. Por exemplo: Acompanhamento (options: bebida - sobremesa - salada);
- Todos os campos que estiverem marcados com o preenchimento obrigatório aparecerá logo à frente do nome um *