Você pode personalizar o ícone de cada seção do seu aplicativo.
Selecione a seção em que você deseja alterar o ícone e clique sobre ele.
Uma nova página com uma lista de ícones será aberta.

Selecione a seção em que você deseja alterar o ícone e clique sobre ele.
Uma nova página com uma lista de ícones será aberta.

Você tem várias opções neste página:
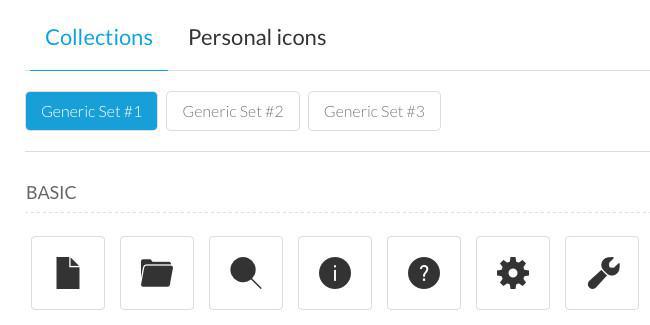
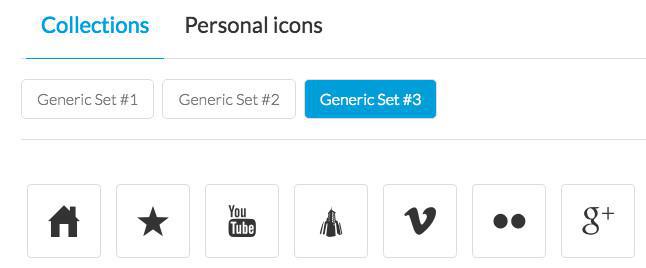
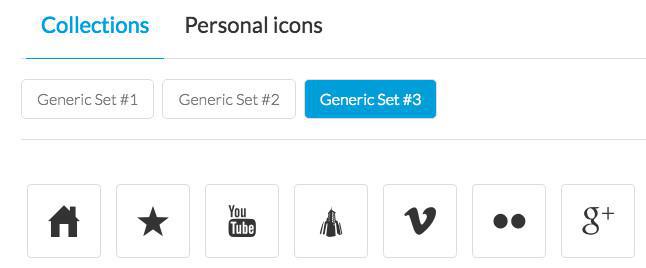
- Escolher entre os 1500 ícones fornecidos pelo Hotel do App na aba Coleções (dividido em 3 categorias: Generic Set #1/2/3).
- Importar o seu próprio ícone/imagem para o back office a partir da aba ícones pessoais.

1. As coleções de ícones padrão
Cada uma das 3 opções seguintes tem um design diferente:
- Generic Set #1: fundo transparente e ícone preenchido.
- Generic Set #2: fundo transparente, ícone apenas com contorno.
Para as categorias Generic Set #1 e #2, existem diferentes opções de ícones: Básicos, Eventos, Clima, Animais, Roupas, Cultura, Medidas, Mídias, Ferramentas, Natureza, Alimentos, Compras, Esportes, Transporte, Estilo de vida, Estética, Música, Mapa, Médico, Infantil, Pegadas e Indústria.
- Generic Set #3: mistura ícones para diferentes tipos de seções (Logo do Facebook, Twiter, etc.)
Você só tem que clicar no ícone que você desejar, e automaticamente irá substituir o ícone da seção.

- Generic Set #1: fundo transparente e ícone preenchido.
- Generic Set #2: fundo transparente, ícone apenas com contorno.
Para as categorias Generic Set #1 e #2, existem diferentes opções de ícones: Básicos, Eventos, Clima, Animais, Roupas, Cultura, Medidas, Mídias, Ferramentas, Natureza, Alimentos, Compras, Esportes, Transporte, Estilo de vida, Estética, Música, Mapa, Médico, Infantil, Pegadas e Indústria.
- Generic Set #3: mistura ícones para diferentes tipos de seções (Logo do Facebook, Twiter, etc.)
Você só tem que clicar no ícone que você desejar, e automaticamente irá substituir o ícone da seção.

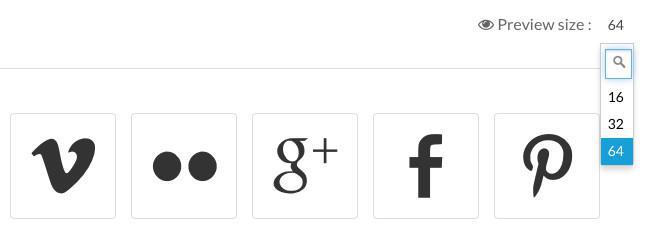
Você também pode definir o tamanho de exibição (16/32/64) dos ícones para ter uma melhor visualização enquanto você está escolhendo um deles, clicando no menu suspenso "Preview Size" na parte superior direita da tela.
No que isso altera somente a exibição na visualização, não altera o tamanho real do ícone no aplicativo.

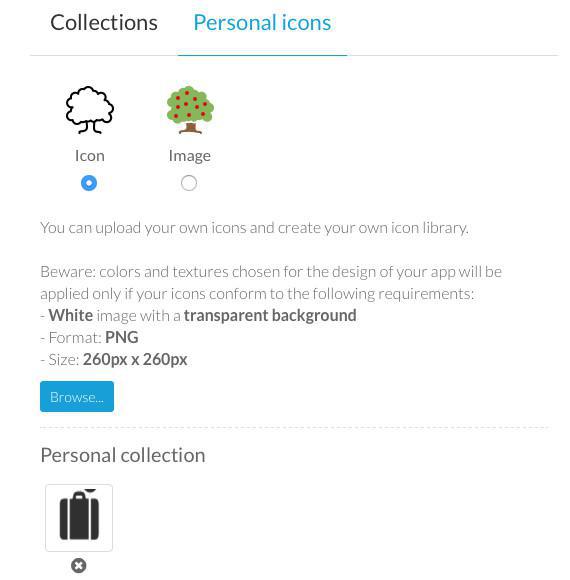
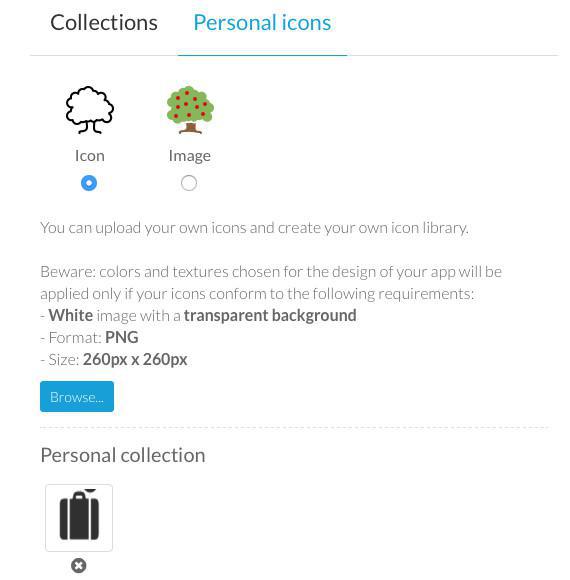
2. Os ícones pessoais
Você pode carregar seus ícones pessoais e criar sua própria galeria de ícones para usar nas seções do seu app.
Os arquivos dos seus ícones devem ser arquivos .png de 260x260 pixels, uma imagem totalmente branca (#FFFFFF) - nenhuma outra cor, branco em todos os pixels - em um fundo transparente.
A lista de ícones que você carregou será exibida abaixo, na área Coleção Pessoal.

Os arquivos dos seus ícones devem ser arquivos .png de 260x260 pixels, uma imagem totalmente branca (#FFFFFF) - nenhuma outra cor, branco em todos os pixels - em um fundo transparente.
A lista de ícones que você carregou será exibida abaixo, na área Coleção Pessoal.

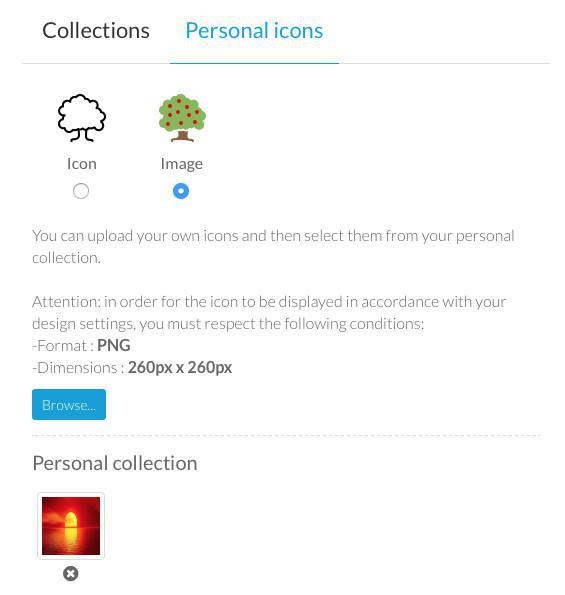
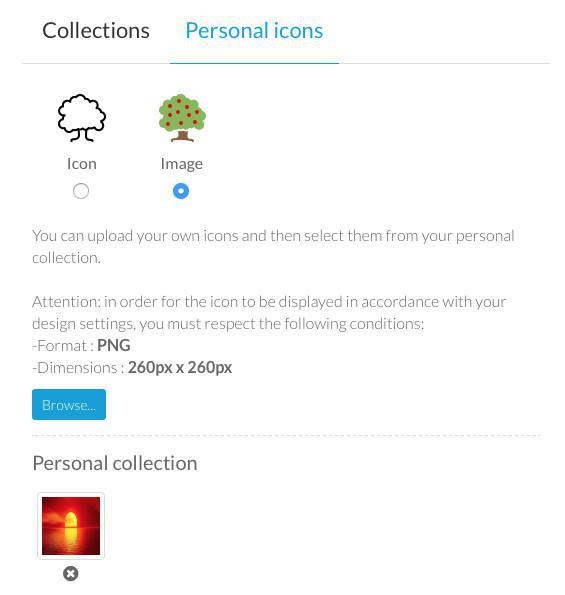
3. As imagens pessoais
Você pode carregar suas imagens pessoais e criar sua própria galeria de imagens para usar nas seções do seu app.
A opção Imagem permite carregar imagens coloridas.
Os arquivos de imagem devem ser arquivos .png de 260x260 pixels.
A lista de imagens que você carregou será exibida abaixo, na área de Coleção Pessoal.

A opção Imagem permite carregar imagens coloridas.
Os arquivos de imagem devem ser arquivos .png de 260x260 pixels.
A lista de imagens que você carregou será exibida abaixo, na área de Coleção Pessoal.