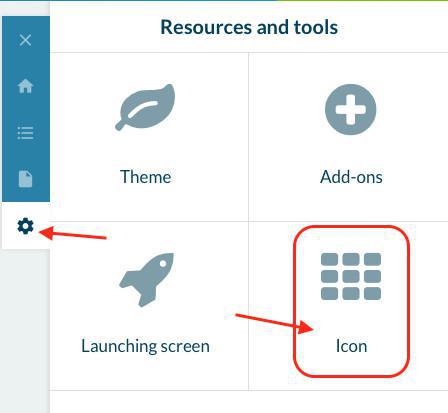
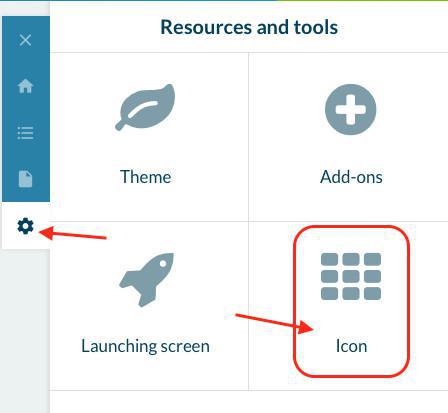
Para adicionar ícones, vá no menu Construtor > Recursos e Ferramentas (na aba do lado direito da tela) > Ícones.
O menu Ícone permite concluir o design do seu aplicativo e dar destaque para sua marca nos smartphones e lojas. Para finalizar o seu design, você deve integrar o ícone que irá ilustrar o seu aplicativo na sua web app, bem como nas versões nativas iOS e Android do seu app.

O menu Ícone permite concluir o design do seu aplicativo e dar destaque para sua marca nos smartphones e lojas. Para finalizar o seu design, você deve integrar o ícone que irá ilustrar o seu aplicativo na sua web app, bem como nas versões nativas iOS e Android do seu app.

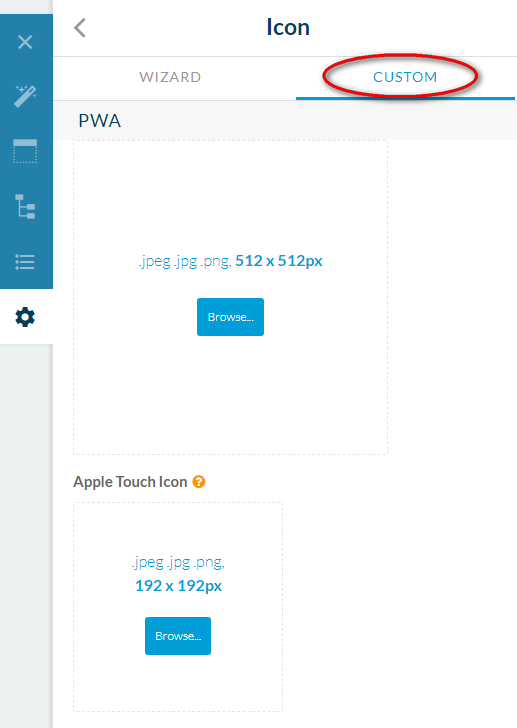
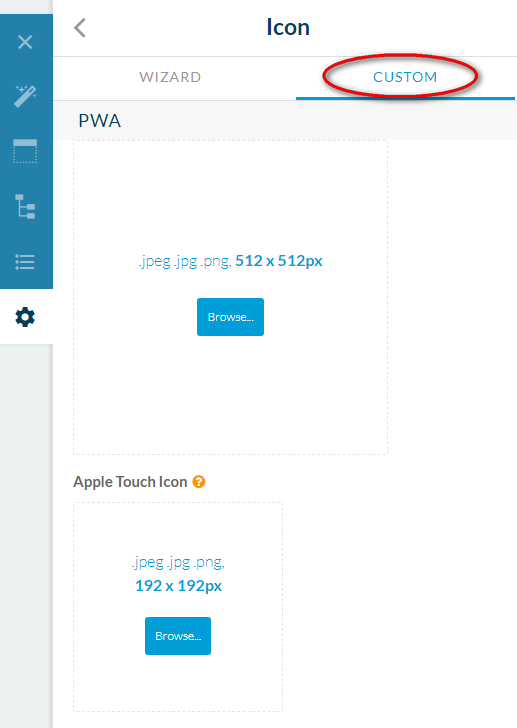
1. Carregue o seu ícone
Para adpatar as imagens aos tamanhos exigidos pelos diferentes dispositivos, deve adicionar cada ícone com os tamanhos corretos. Todos os tamanhos são diferentes e aparecem especificados no seu backoffce:
Para iOS:
- App Store : 1024 X 1024 px (.jpg, .jpeg or .png)
- Home screen : 180 X 180 px (.jpg, .jpeg or .png)
Para Android:
- Google Play : 512 X 512 px (.jpg, .jpeg or .png)
- Home screen : 96 X 96 px (.jpg, .jpeg or .png)
- Ícone push: 72 x 72 px - Atenção: não esqueça que este ícone deve ser uma imagem .png branca (#FFFFFF) sobre um fundo transparente (nenhuma outra cor será aceite de modo a respeitar as diretrizes da Android).
Para a web app:
- Logótipo do website: 512x512 px (.jpg, .jpeg or .png)
- Ícone Apple Touch : 192 X 192 px (.jpg, .jpeg or .png)
- Favicon : 32 X 32 px (.jpg, .jpeg or .png)
Os tamanhos são sempre dados pelo seu backoffice, e poderá ainda usar uma ferramenta para carregar suas imagens.

Para iOS:
- App Store : 1024 X 1024 px (.jpg, .jpeg or .png)
- Home screen : 180 X 180 px (.jpg, .jpeg or .png)
Para Android:
- Google Play : 512 X 512 px (.jpg, .jpeg or .png)
- Home screen : 96 X 96 px (.jpg, .jpeg or .png)
- Ícone push: 72 x 72 px - Atenção: não esqueça que este ícone deve ser uma imagem .png branca (#FFFFFF) sobre um fundo transparente (nenhuma outra cor será aceite de modo a respeitar as diretrizes da Android).
Para a web app:
- Logótipo do website: 512x512 px (.jpg, .jpeg or .png)
- Ícone Apple Touch : 192 X 192 px (.jpg, .jpeg or .png)
- Favicon : 32 X 32 px (.jpg, .jpeg or .png)
Os tamanhos são sempre dados pelo seu backoffice, e poderá ainda usar uma ferramenta para carregar suas imagens.

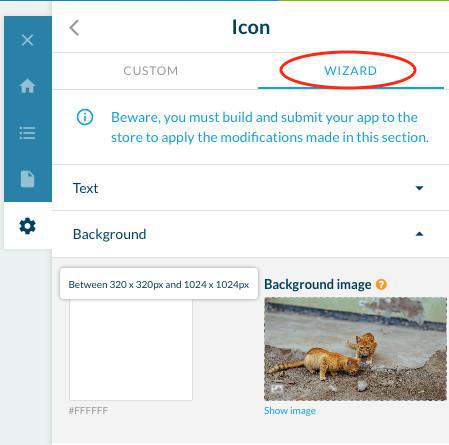
2. O Assistente

O Assistente permite-lhe criar o seu ícone diretamente a partir do backoffice.
Uma vez que configure as opções, o Assistente vai general automaticamente os ícones do seu app, segundo os formatos corretos.
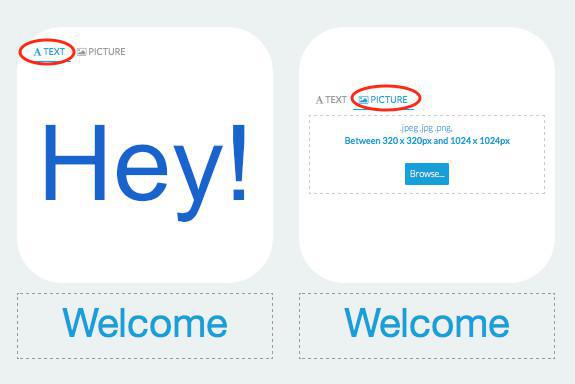
Tem a opção de criar um ícone de texto sobre um fundo colorido, ou carregar uma imagem à sua escolha.

Uma vez que termine a criação do seu ícone utilizando o Assistente, clique em "Gerar" ao fundo da tela, e depois em "Continuar" no aviso a vermelho, de modo a gerar todos os formatos necessários para o seu app.

Na tela principal do seu backoffice, sob a pré-visualização do seu ícone, deve inserir um título para o seu app. Esta funcionalidade é idêntica quer tenha carregado um ícone customizado, quer o tenha criado com recurso ao Assistente.
Este título aparecerá sob o ícone do seu app uma vez instalado no dispositivo de seus usuários.
Por esta razão é recomendado que não escreva um título demasiado longo. Neste exemplos, escolhemos o título "welcome".