Seu plugin tem que delegar a sua navegação para o aplicativo.
Para fazê-lo, ele irá enviar mensagens para o aplicativo, usando métodos pré-definidos, o que permitirá passar argumentos entre suas páginas.
Para fazê-lo, ele irá enviar mensagens para o aplicativo, usando métodos pré-definidos, o que permitirá passar argumentos entre suas páginas.
1. Método: navigate.push
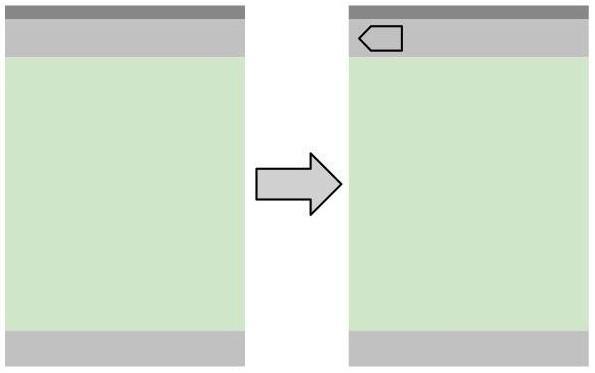
A navigate.push é a transição básica (esquerda para a direita) entre duas páginas de seu aplicativo. Normalmente, é utilizada para navegar a partir de uma lista de conteúdos para a vista de um item detalhe.
Parâmetros a serem passados na URL:
- Página: o arquivo .html para conectar-se a, tem que ser no pacote do seu plugin
Também é possível intergrate parâmetros POST em seu pedido, que será acessível na página de destino como variáveis JavaScript.
Para passar argumentos post com uma navegação JavaScript, use o GBJSToolKit .
Exemplo de navegação sem parâmetros POSTAL:

Parâmetros a serem passados na URL:
- Página: o arquivo .html para conectar-se a, tem que ser no pacote do seu plugin
Também é possível intergrate parâmetros POST em seu pedido, que será acessível na página de destino como variáveis JavaScript.
Para passar argumentos post com uma navegação JavaScript, use o GBJSToolKit .
Exemplo de navegação sem parâmetros POSTAL:
<a href="goodbarber://navigate.push?page=detail">Go to the detail page</a>
2. Método: navigate.modal
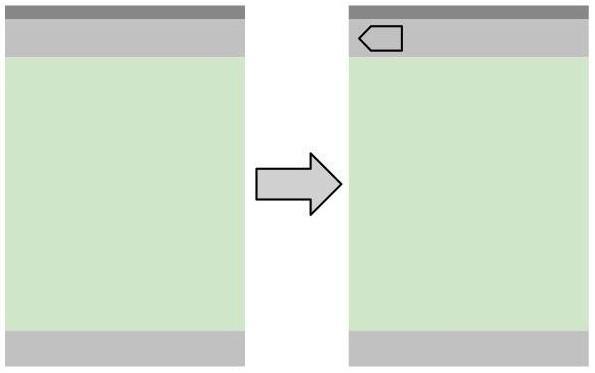
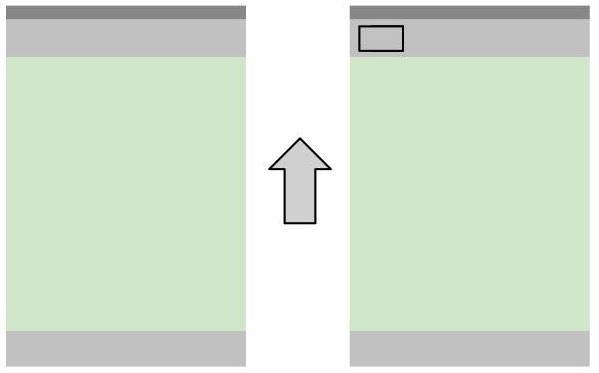
A navegação modal é um modo de transição vertical entre duas páginas de seu aplicativo. É normalmente utilizado para inserir uma tela de configurações.
Parâmetros a serem passados na URL:
- Página: o arquivo .html para conectar-se a, tem que ser no pacote do seu plugin
Também é possível intergrate parâmetros POST em seu pedido, que será acessível na página de destino como variáveis JavaScript.
Para passar argumentos post com uma navegação JavaScript, use o GBJSToolKit .
Exemplo de navegação sem parâmetros POSTAL:
Exemplo de navegação com parâmetros POST, utilizando a ToolKit GB JS:

Parâmetros a serem passados na URL:
- Página: o arquivo .html para conectar-se a, tem que ser no pacote do seu plugin
Também é possível intergrate parâmetros POST em seu pedido, que será acessível na página de destino como variáveis JavaScript.
Para passar argumentos post com uma navegação JavaScript, use o GBJSToolKit .
Exemplo de navegação sem parâmetros POSTAL:
<a href="goodbarber://navigate.modal?page=helloworld">Go to a modal page</a>Exemplo de navegação com parâmetros POST, utilizando a ToolKit GB JS:
<a href="javascript:gbPost('goodbarber://navigate.modal?page=helloworld',{'mydata':'Example data'});">Go to a modal page</a>
3. Método: navigate.back
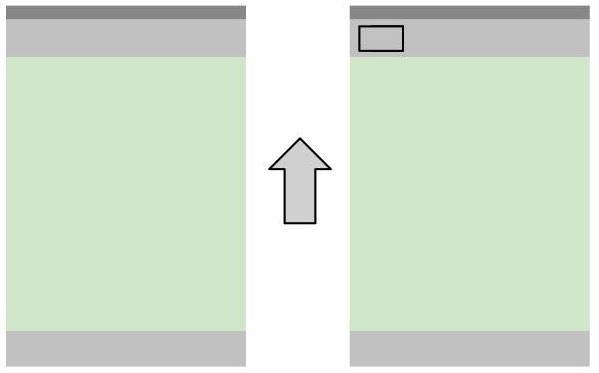
Quando o seu plugin tem feito uma navegação para outra página, é possível voltar manualmente.
Para fazê-lo, você tem que chamar o método navigate.back, sem argumentos ou parâmetros.
Exemplo de navegação para trás:
Para fazê-lo, você tem que chamar o método navigate.back, sem argumentos ou parâmetros.
Exemplo de navegação para trás:
<a href="goodbarber://navigate.back">Go to the previous page</a>
